みなさんこんにちは、masa です。前回は GUI 画面からブラウザ操作を記録して再生できる Selenium Builder をご紹介しましたが、今回はプログラムからブラウザ操作する Selenium WebDriver(セレニウムウェブドライバー) を使って UIテストします。
Selenium WebDriver が対応している言語は Java, C#, Ruby, Python, Node.js ですが、php-webdriver-bindings といったサードパーティのライブラリを使えば PHP でも書けるようになります。
今回は Java からブラウザテストを実行していきます。
Java 用ライブラリをダウンロード
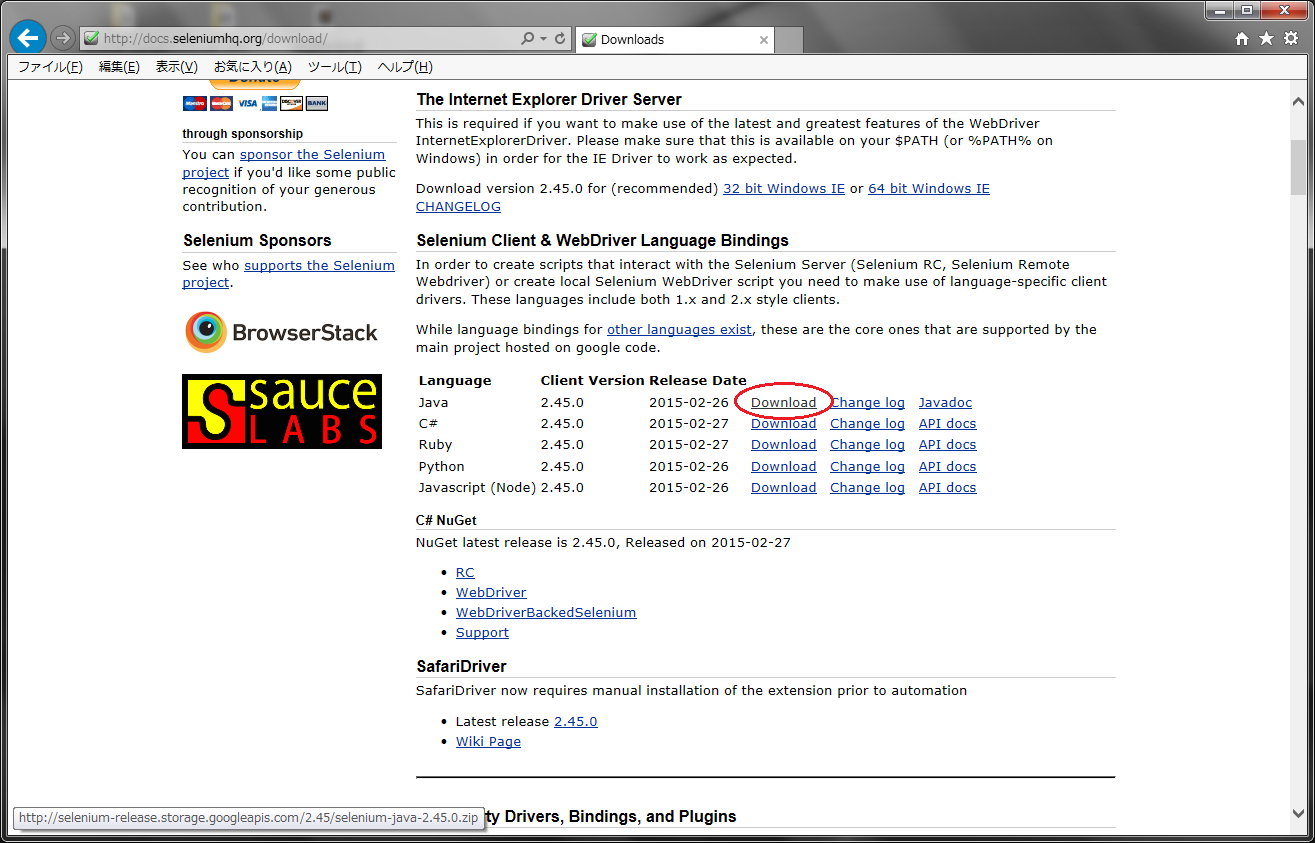
Seleniumダウンロードサイトの赤丸で囲ったところをクリックするとライブラリの詰まった zip ファイルがダウンロードできます。
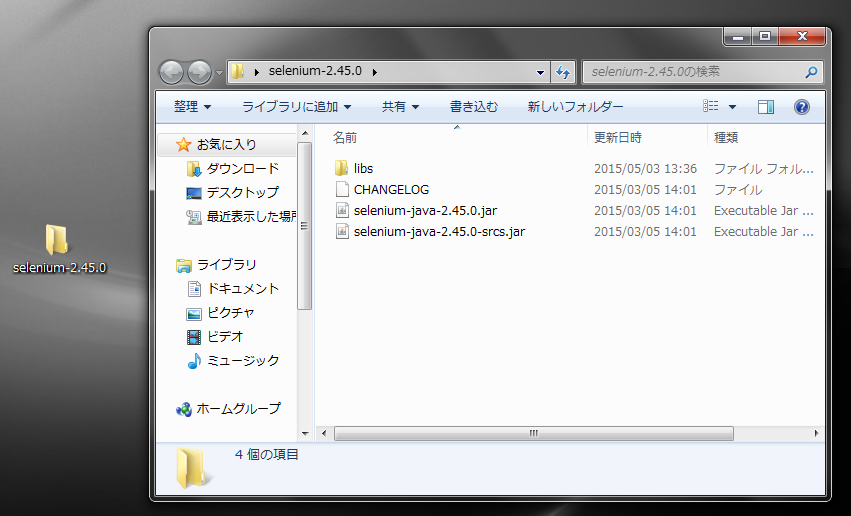
デスクトップにダウンロードしたら、zip ファイルを解凍しましょう。

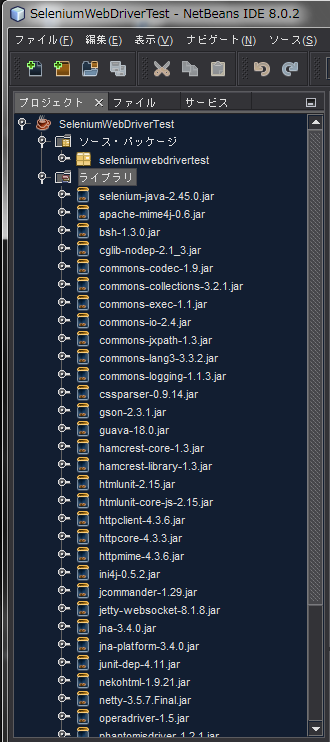
解凍が終わったら、お使いの Java IDE から一般的な Java プロジェクトを作成して、selenium-java-2.45.0.jar と libsフォルダの中の jar ファイルをすべてライブラリとして読み込みます。(画面は NetBeans)

さっそくブラウザを開いて特定のサイトにアクセスしてみる
おもむろに以下のコードを書いて実行してみてください。
package seleniumwebdrivertest;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
/**
*
* @author masa
*/
public class SeleniumWebDriverTest {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
driver.get("https://cloudear.jp");
}
}
FireFox が起動して弊社のサイトが表示されます(宣伝?w)
ここから作りこんでファイルをダウンロードしたりフォームを埋めて送信したり、テストを書いていくわけです。一から書き込んでいくのは大変なので、前回取り上げた Selenium Builder で操作を記録して、エクスポートしたファイルを調整していくのが良いかと思います。(参照: Selenium Builder で UIテストを高速化)
いかがでしたか?今日はプログラムから UIテストを自動実行する Selenium WebDriver というライブラリをご紹介しました。日々、フロントエンドのテストに追われているエンジニアの方の一助になれば幸いです。

