みなさんこんにちは、masa です。今日は UIテストツール Selenium Builder(セレニウムビルダー) の使い方をご紹介します。Web アプリケーションの会員ログインのテストやお問い合わせフォームの入力・送信テストなどを毎回手動で行うのは大変ですよね。
※2015年5月現在の最新版「Firefox 38.0.1」だと Selenium のエクスポートができないようです。もしお使いの FireFox が最新版である場合は、「FireFox Portable版37.02」で Selenium Builder をお試しください。
Selenium Builder とは 以前の Selenium IDE の後継にあたる FireFox 用プラグインソフトです。例えばお問い合わせフォームの機能をテストしたいとします。
- 名前を入力
- メールアドレスを入力
- 電話番号を入力
- 都道府県を選択
- 住所を入力
- 送信ボタンをクリック
これだけでも何回も手で操作するのはキツイです。Selenium Builder を使えば、手動でやった操作を REC で記録し、何度でも同じ操作を再生することができるのです。
また、記録した操作は Java, PHP, Ruby, Python, C# などのスクリプトに書き出し、Selenium Webdriver を使ってプログラムからテスト実行することもできます。
逆に言えば本来スクリプトで操作内容を書いて SeleniumDriver から実行するのですが、それが大変なので GUI 画面から簡単に出来るようにしたのが、この Selenium Builder なわけです。
Selenium Builder をインストールする
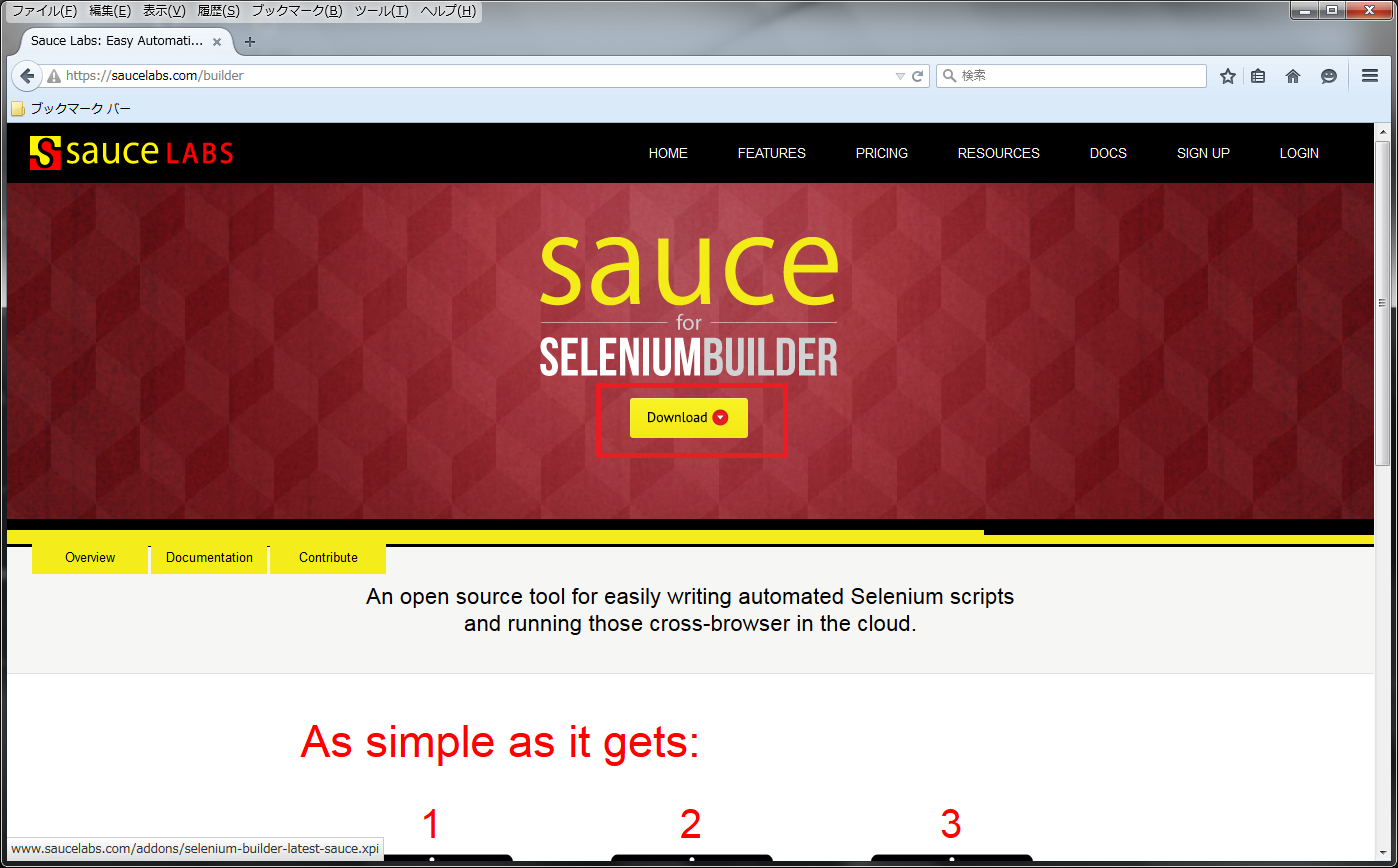
まずは FireFox を起動して、公式サイト からプラグインをダウンロードします。

FireFox のプラグインとしてインストールするダイアログが画面がでたらそのままインストール続行してください。インストールが終わるとブラウザの再起動を求められます。
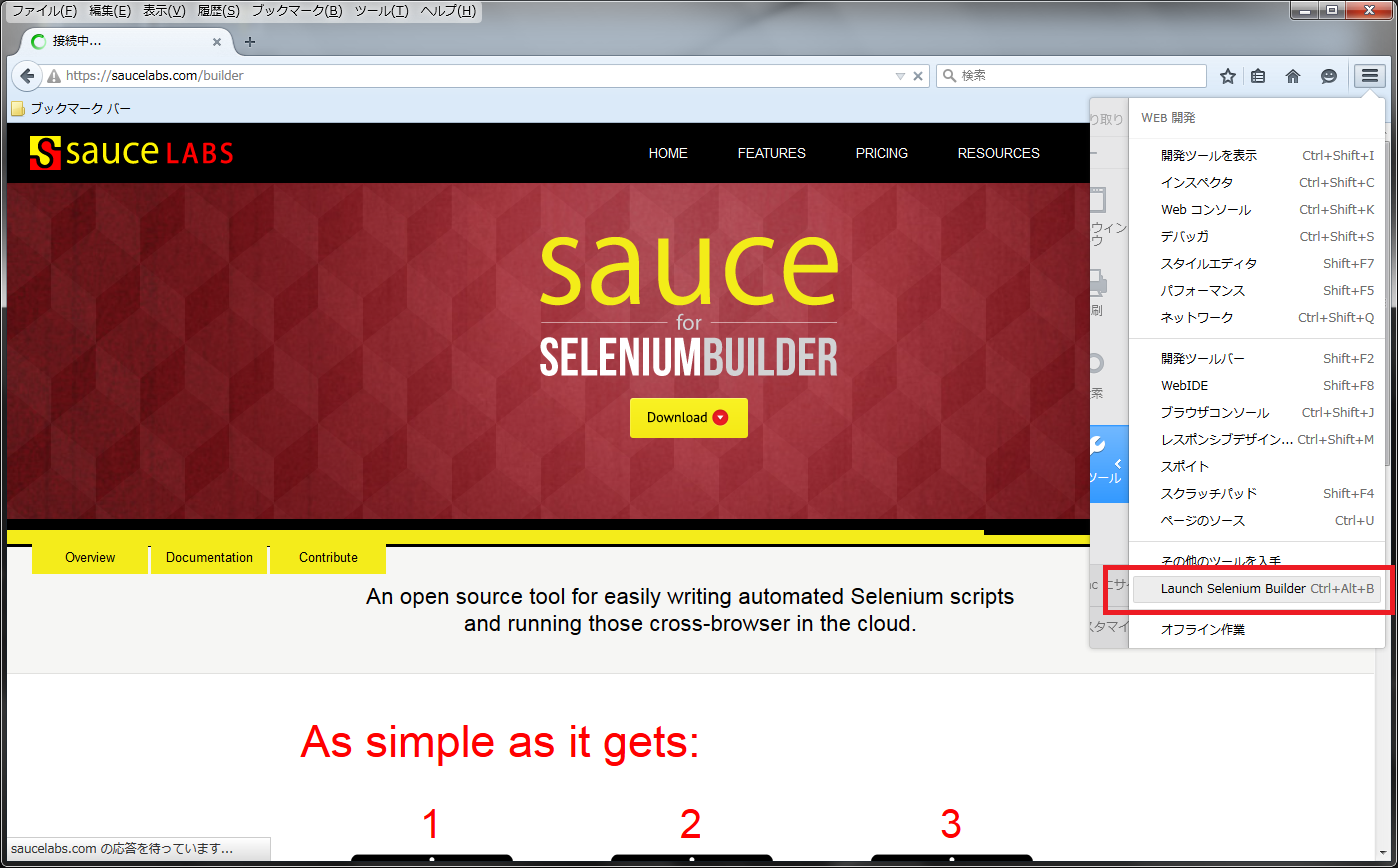
ブラウザ再起動が終わったら FireFox のメニューから「開発ツール」を選択→「Launch Selenium Builder」を選択します

まずは簡単な操作を記録して再生してみる
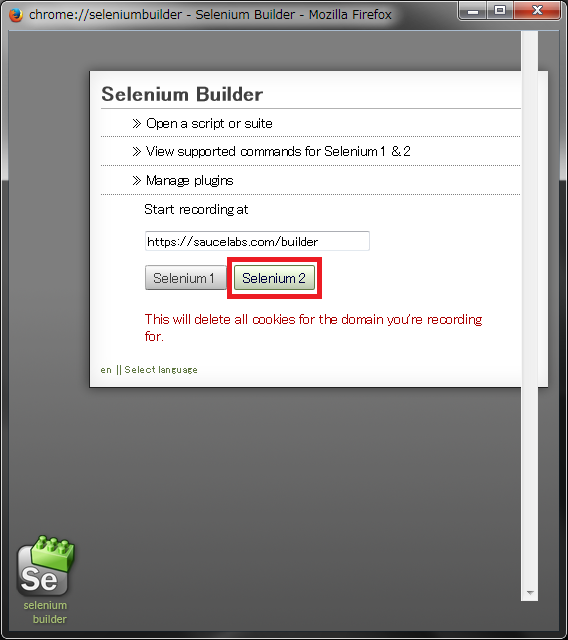
Selenium Builder が起動したら、Selenium2 のボタンをクリックすると記録がスタートします。
※Selenium1 だと旧 SeleniumRC でのスクリプト作成になりますので非推奨

ちなみに Slenium 対象のタブはふちが緑色になります。

では以下の操作をしてみます。
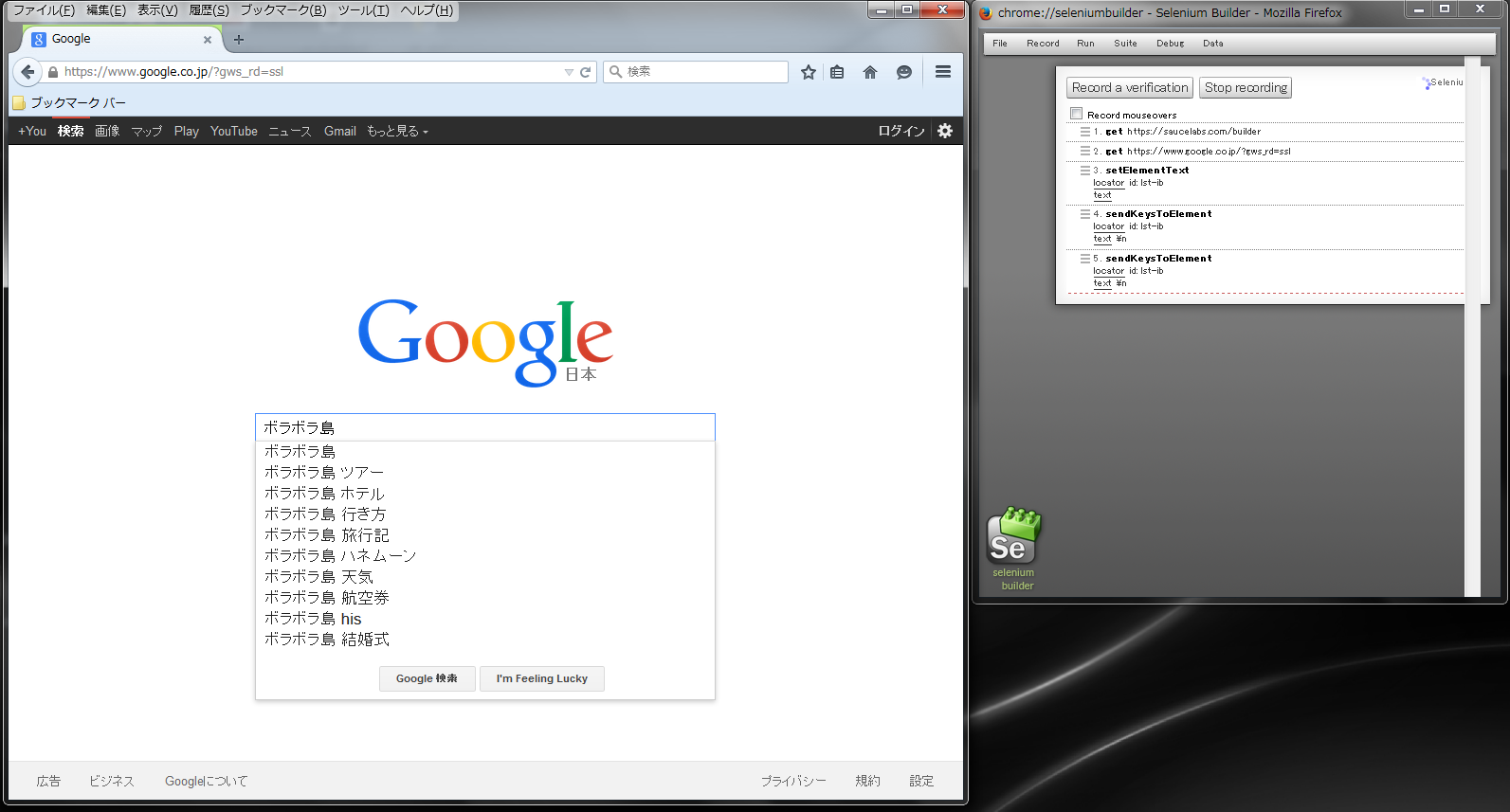
1. Google を開く
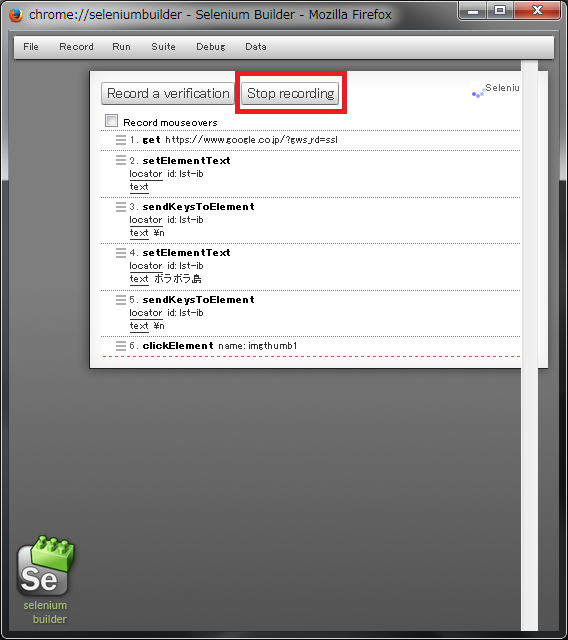
2. 検索バーに「ボラボラ島」と入力
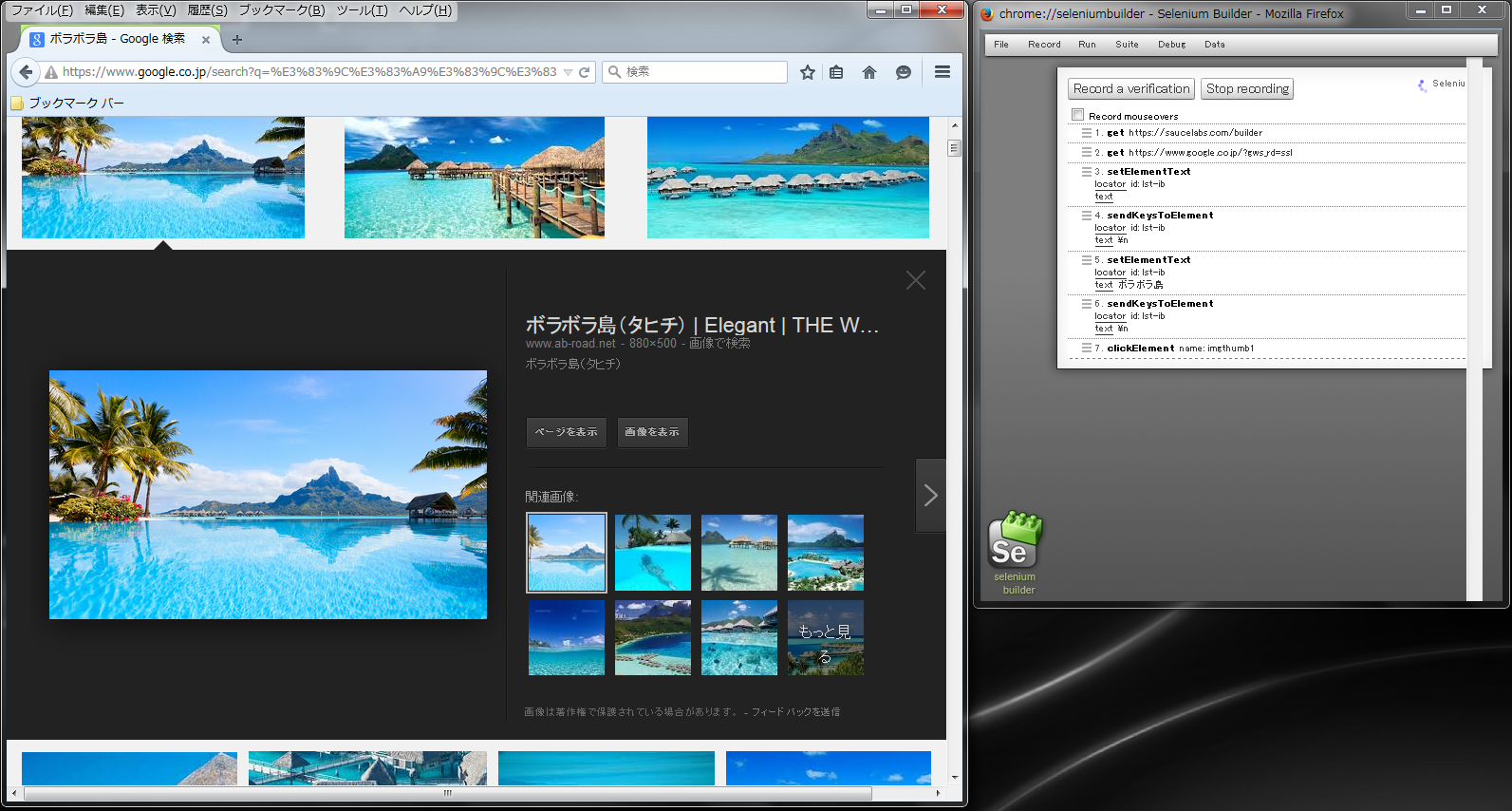
3. 画像検索結果で一番目の写真をクリック
4. 操作が終わったら Selenium の画面で「Stop recording」をクリックして記録を止めます。

5. 記録した操作を再生します。Runメニューから「Run test locally」をクリックすると再生が開始されます。
自動的に操作されましたか?ちょっと感動しますね。もっと複雑な操作の場合はスクリプトで調整する必要がありますが、ざっくりと雛形を作るにはとても便利なツールだと思います。
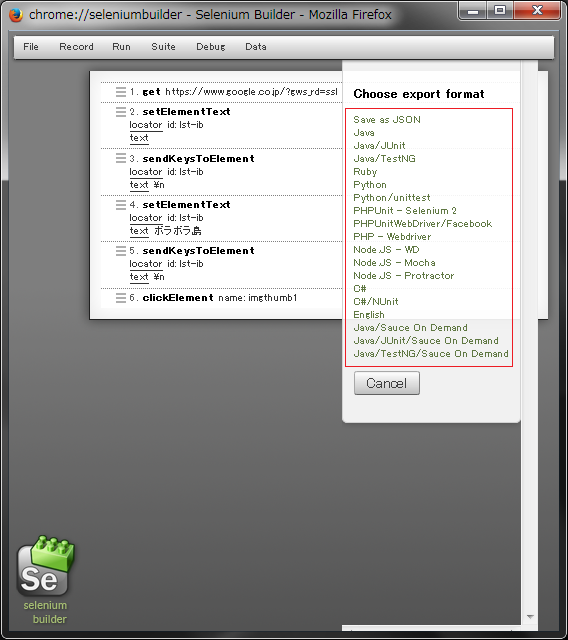
最後にこの記録をスクリプトに書き出してみましょう。今回はネイティブな Java にエクスポートしてみます。
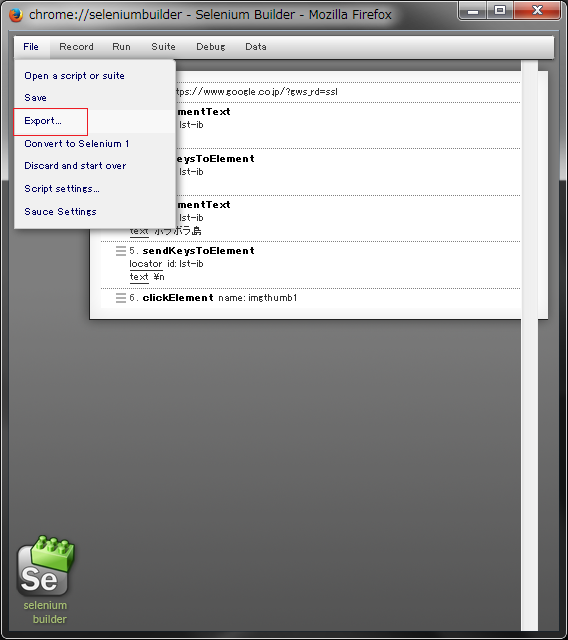
Fileメニューから「Export」をクリックします。

ちなみにこれが Java で書き出したソースコードです。
import java.util.concurrent.TimeUnit;
import java.util.Date;
import java.io.File;
import org.openqa.selenium.support.ui.Select;
import org.openqa.selenium.interactions.Actions;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.*;
import static org.openqa.selenium.OutputType.*;
public class sb {
public static void main(String[] args) throws Exception {
FirefoxDriver wd;
wd = new FirefoxDriver();
wd.manage().timeouts().implicitlyWait(60, TimeUnit.SECONDS);
wd.get("https://www.google.co.jp/?gws_rd=ssl");
wd.findElement(By.id("lst-ib")).click();
wd.findElement(By.id("lst-ib")).clear();
wd.findElement(By.id("lst-ib")).sendKeys();
wd.findElement(By.id("lst-ib")).click();
wd.findElement(By.id("lst-ib")).sendKeys("\n");
wd.findElement(By.id("lst-ib")).click();
wd.findElement(By.id("lst-ib")).clear();
wd.findElement(By.id("lst-ib")).sendKeys("ボラボラ島");
wd.findElement(By.id("lst-ib")).click();
wd.findElement(By.id("lst-ib")).sendKeys("\n");
wd.findElement(By.name("imgthumb1")).click();
wd.quit();
}
public static boolean isAlertPresent(FirefoxDriver wd) {
try {
wd.switchTo().alert();
return true;
} catch (NoAlertPresentException e) {
return false;
}
}
}
このスクリプトをいじって Selenium Webdriver でプログラムから実行することも可能です。
いかがでしたか?今日は UIテストツールである Selenium Builder を取り上げてみました。もしこの記事に反響があれば Selenium Webdriver についても書いてみたいと思います。