レスポンシブウェブデザインの基礎知識と、実際に導入する際の手順をご紹介します。
レスポンシブデザインって?
現在では、さまざまなデバイスが登場していますよね。例えば、ひとくちにスマホと言ってもディスプレイサイズはさまざま。このように多岐に渡るディスプレイサイズに対応するために、レスポンシブウェブデザインを採用しているウェブサイトが増えてきました。
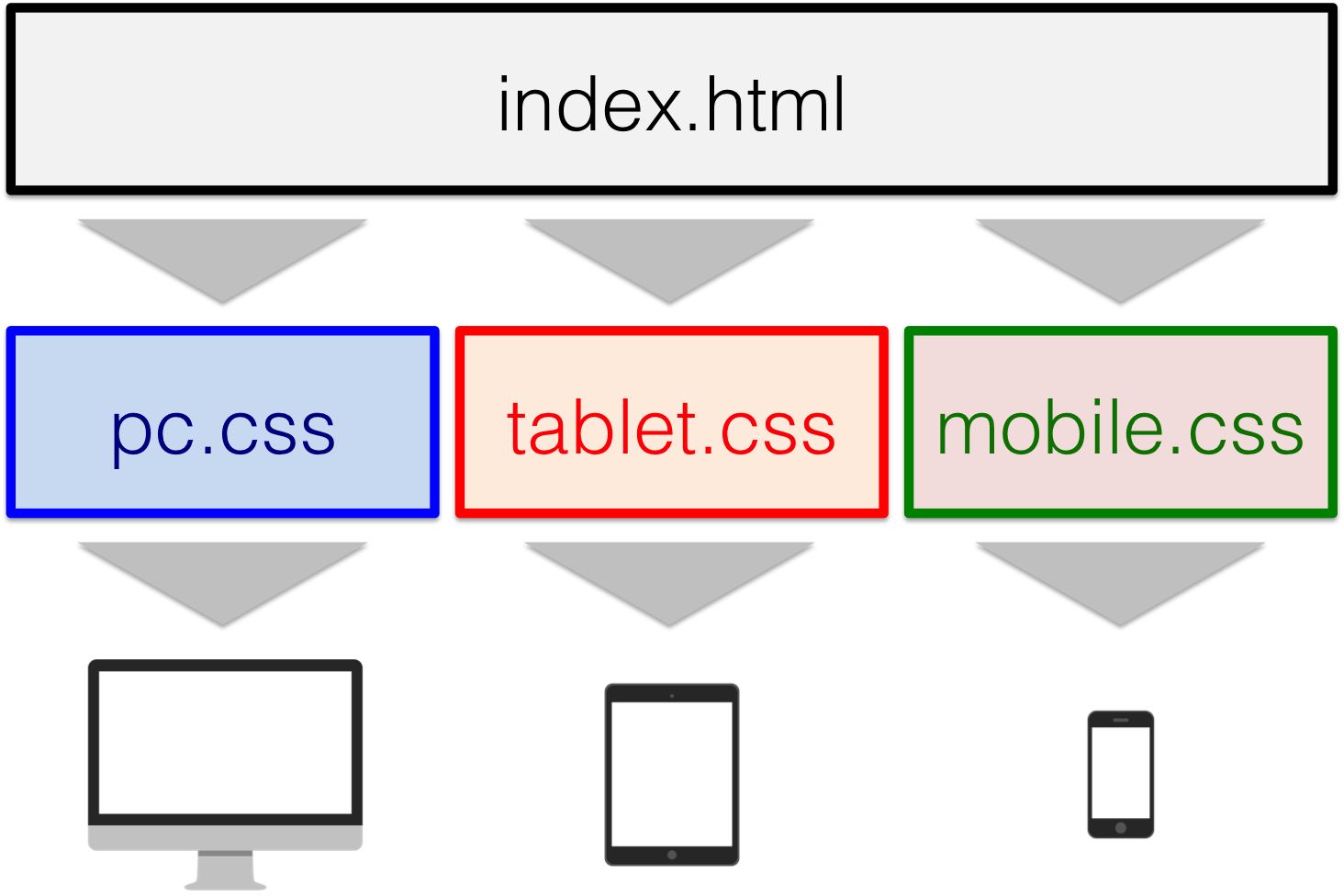
レスポンシブウェブデザインとは、さまざまなディスプレイサイズに対応するためのウェブ技術のこと。簡単に言うと、ディスプレイサイズによって適用するCSSを切り替えます。これによって、ユーザーが使っているデバイスごとに、最適なレイアウトでウェブページが表示されるのです。

デバイスごとに異なるスタイル(CSS)を適用させる
レスポンシブウェブデザインのメリット・デメリットをまとめておきましょう。
メリット
- デバイスによらず同一のコンテンツを提供できる
- SEOに強い
- シェアに強い
- 保守管理が楽になる
デメリット
- ページの表示に時間がかかる(場合がある)
- 制作工数・コストがかかる(場合がある)
レスポンシブウェブデザインの最大のメリットは、全てのユーザーに同一のコンテンツを提供できることですね。また、SEOやシェアに強いことでも知られています。レスポンシブウェブデザインでは各ページのHTMLファイルが一つなので、Googleによるインデックスがばらけないことが理由です。
一方で、つくり方によっては制作コストがかさんだり、ページの表示スピードが遅くなることもあります。メリット・デメリットを把握した上で、うまく活用していきたいものですね。
レスポンシブデザイン導入の手順
レスポンシブデザインを導入する方法はいくつかありますが、今回はCSS3のmedia queryを利用した手順をご紹介していきましょう。
ステップ1.ブレークポイントを指定する
レスポンシブデザインのポイントは、デバイスのディスプレイサイズによってCSSを切り替えること。CSSファイルを別個に用意してもいいですし、一つのCSSファイル内にまとめてもかまいません。
さて、CSSを切り替える方法ですが、CSS3から追加されたmedia queryを使います。例えば、下記のように記述すれば、iPad(縦、ランドスケープ)に対してのみ適用させるCSSを記述することができます。
@media only screen
and (min-device-width: 768px)
and (max-device-width: 1024px)
and (orientation: portrait) {
/* CSS */
}
レスポンシブデザインを上手く構築するには、ディスプレイサイズごとに的確にCSSを分けることです。適用するCSSを切り替える「ブレークポイント」を、正確に指定することが肝要です。
ステップ2.CSSスタイルを記述する
次に、上で設定した各画像サイズごとに、スタイルを記述します。コツとしては、リキッドレイアウトでデザインすることです。各要素の横幅をpx(ピクセル)指定で固定するのではなく、%(パーセント)指定を使って可変レイアウトにしておきましょう。
スタイルの可変指定が漏れてしまっていると、その要素が原因となってレイアウト崩れ(要素がはみ出てしまったり)を起こしてしまうことがあります。画像のサイズ指定については特に注意が必要なので、よく配慮しましょう。
ステップ3.viewportを指定する
さて、CSSの準備ができたら、HTMLから読み込みましょう。なおステップ1ではCSS内でスタイルを切り替えましたが、HTMLファイルから読み込むCSSファイルを切り替えることも可能です。デバイスごとにCSSファイルを用意している場合は、この方法でスタイルを適用させましょう。
<link rel="stylesheet" media="screen and (min-device-width: 768px) and (max-device-width: 1024px) and (orientation: portrait)" href="ipad-portrait.css" />
最後に、viewportで表示領域を指定して完了です。
<meta name="viewport" content="width=device-width; initial-scale=1.0" />

