イメージに合う画像があるけどレイアウトのサイズに合わない。トリミング出来そうにもない。文字を入れるスペースが無い。お客様からもらった画像が小さい。
そんなちょっと足りない経験をしたことありませんか?
そんな時の対処法を今回はお教えします。
キャンパスサイズを変える
基本のおさらい
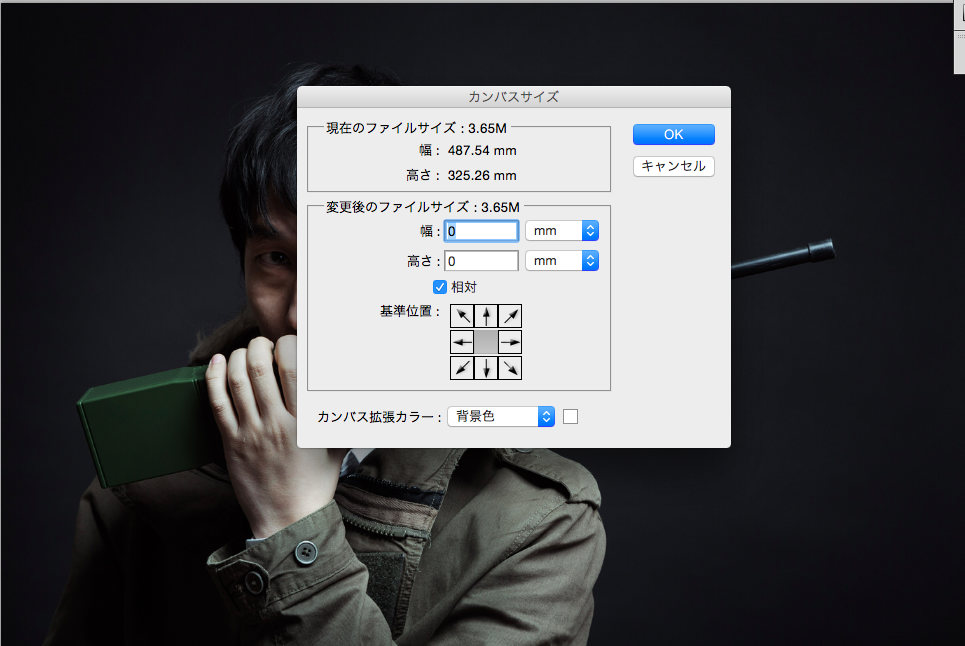
まずはイメージから「カンバスサイズを調整」を開く。(ショートカットで カンバスサイズ変更は「Cmd+Opt+C」)
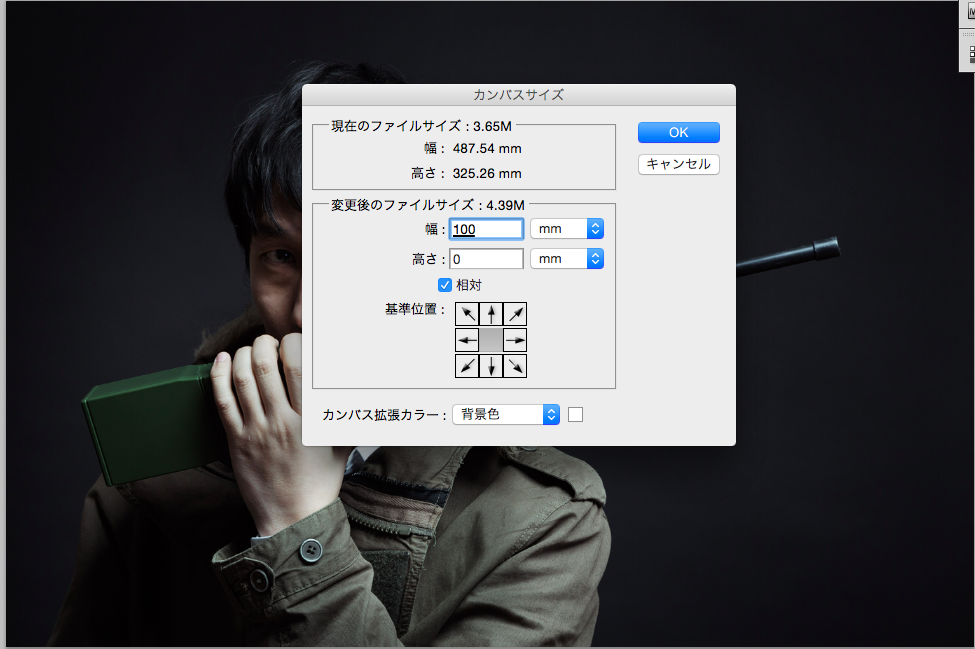
今回は現在のサイズに幅を広げたいから幅を100mm追加。現在の大きさを基準にしたい場合は相対にチェックをいれる。基準位置を選択することで伸ばしたい方向を指定することができます。カンバス拡張カラーは拡張した部分の色を選べるのです。今回は説明がわかりやすいよう白を選択しましたが、こういう背景が黒の画像なら、拡張色に黒を選べばそれで画像加工が終わる時もあります。
OKをクリックすると。幅が広がりました。右側の白い部分が拡張された部分です。
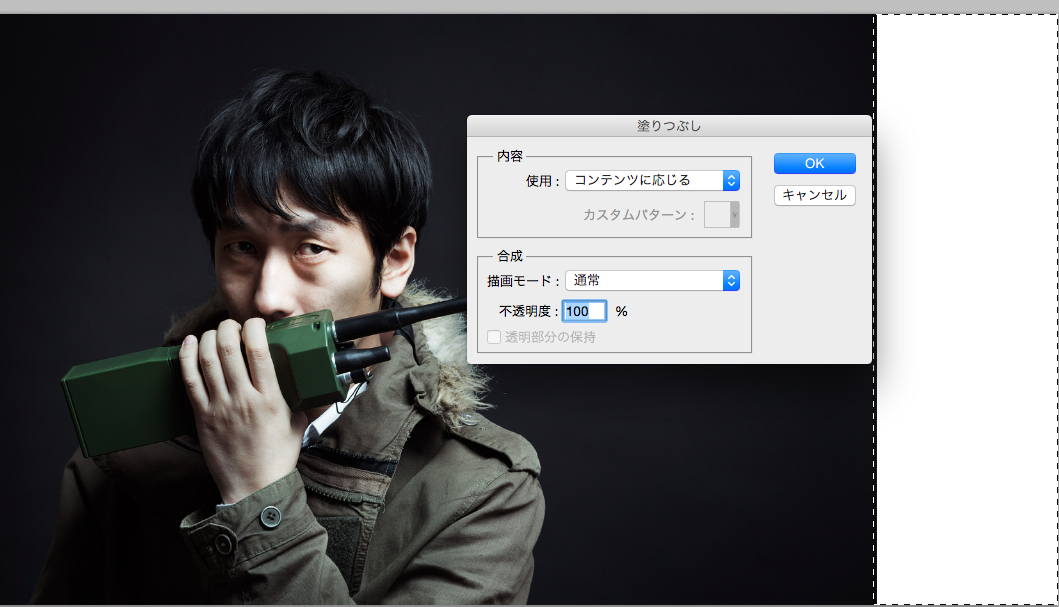
さて、この拡張された部分を塗りつぶしましょう。白の部分を選択して、編集から「塗りつぶし」をクリック。内容の使用を「コンテンツに応じる」を選択してOKをクリック。(ショートカットでコンテンツに応じて塗りつぶしは「Shift+F5」)
はい、できあがり!これでタイトルを入れることができました。
コンテンツに応じて塗りつぶしを使いこなせ!
さらっと使ってしまいましたが、「コンテンツに応じて塗りつぶし」は大変便利な機能でして
例えばこんな画像
先ほどと同じく、幅を広げて「コンテンツに応じて塗りつぶし」で、はい!いっちょあがり。一番上の段の線のズレは修正しないと駄目ですが、他はきれいに合成されています。
「コンテンツに応じて塗りつぶし」はいらないものを消すときにも使えますね。風景の電線、室内のポスター、偶然写りこんだ人物。既存の画像に入っている文字を消して使いまわしたい、なんていうときもバッチリです。消したいものの範囲を囲って 「コンテンツに応じて塗りつぶし」や「コンテンツに応じたパッチ」を使用するだけで魔法のように消えてしまいます。
「コンテンツに応じて塗りつぶし」は背景がある程度複雑でも使えるのがいいところです。
ごちゃつきすぎてると、びっくりするような合成されるときもありますが……。そういうときは地道にコピースタンプなどでコツコツ直しましょう。
コンテンツに応じたパッチも覚えちゃおう!
一応「コンテンツに応じたパッチ」の使い方も解説しておきましょう。
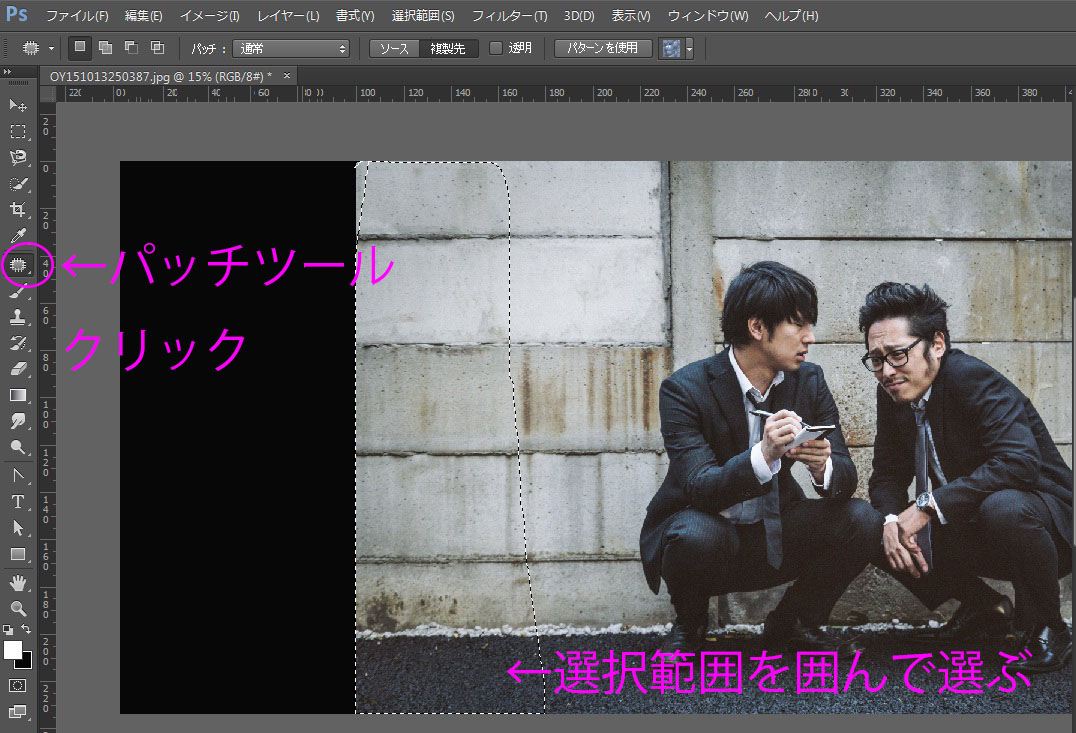
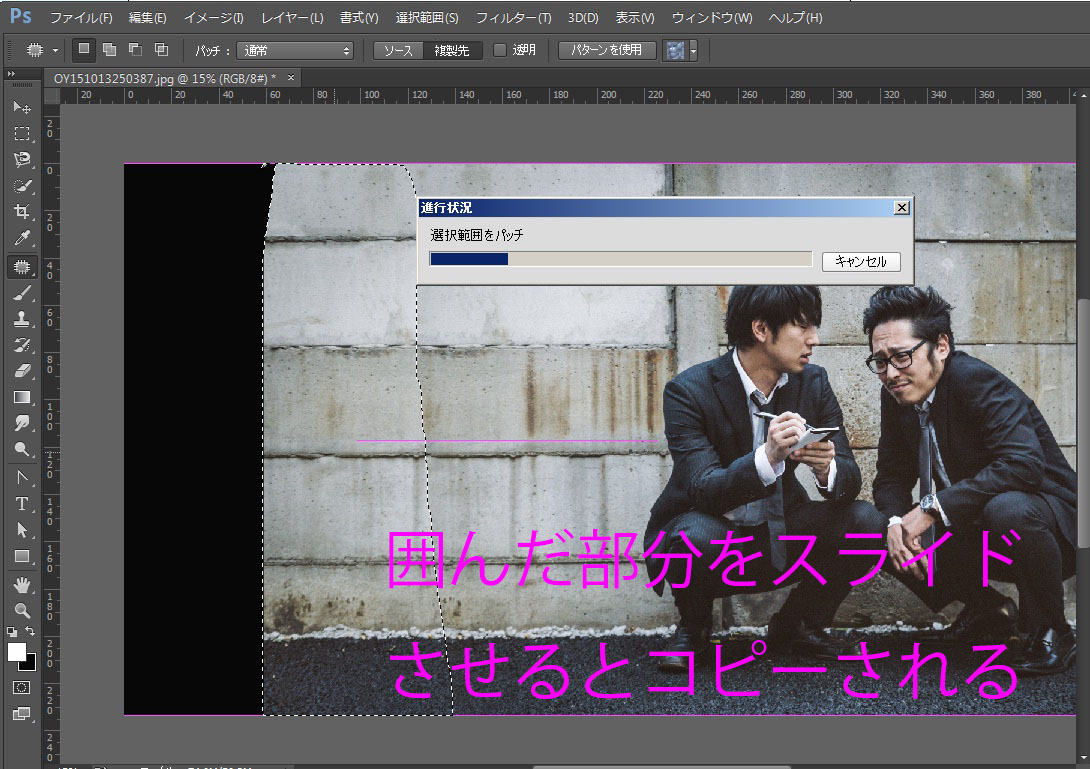
パッチツールをクリックしたら、複製元を囲って選びます。
囲った部分をドラッグ&ドロップでスライドさせると……コピーされました。
パッチツールにはツールオプションに「適応」という項目があります。
- 「厳密に」や「非常に厳密に」を選択すると、周囲となじませる範囲が狭く、元画像はある程度保持されるが、なじみきらず違和感がでる場合がある。
- 「ゆるく」や「非常にゆるく」を選択すると、移動先の背景となじませる範囲が広く、自然になじませることになります。ただし元画像は保持されず、合成で失敗することも。
どれがなじむか ためしてみてくださいね。
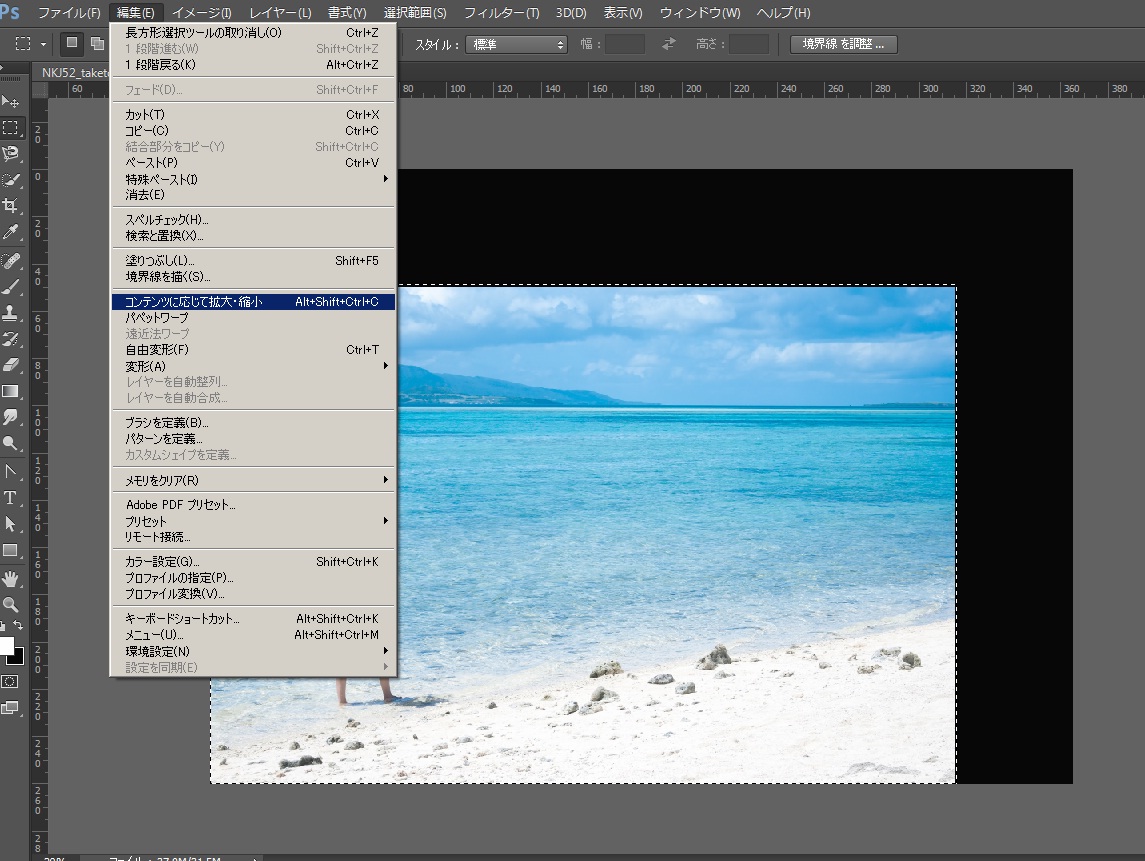
元の画像部分を選択し、編集メニューから「コンテンツに応じて拡大縮小」を選択します。
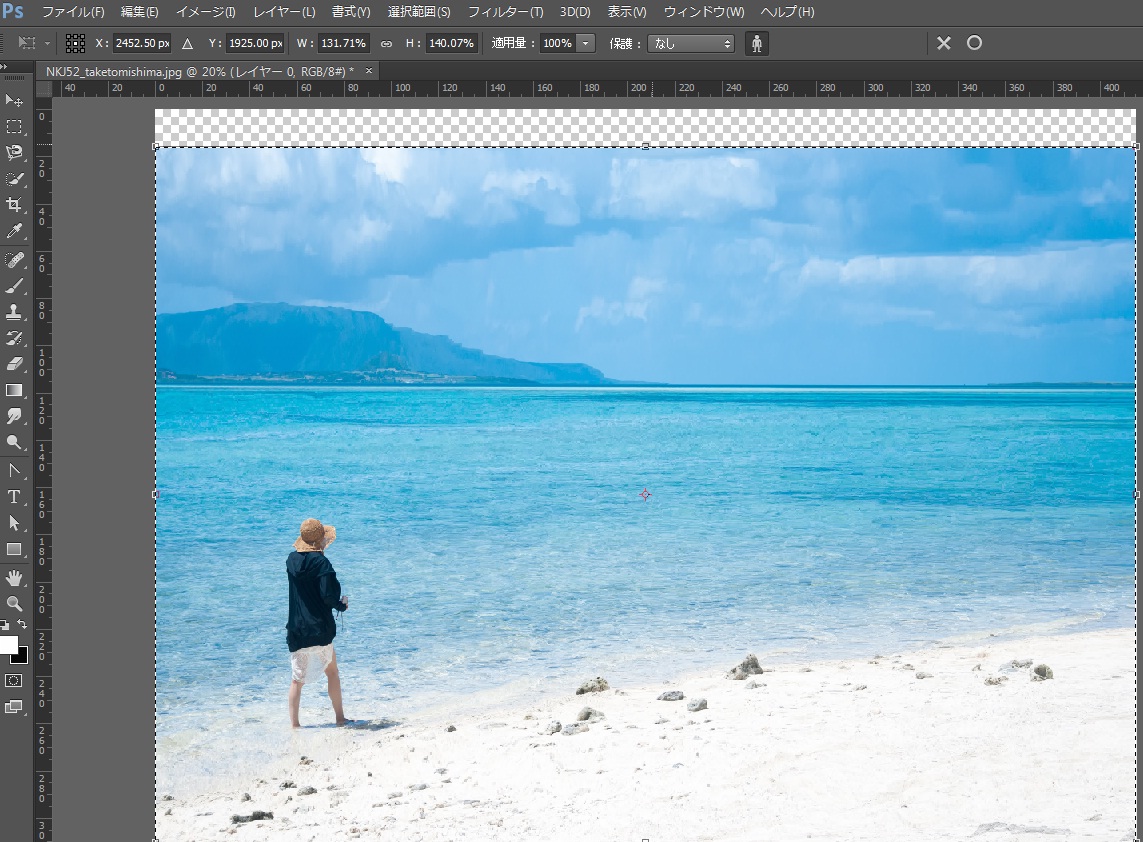
元の画像部分から、ぐいっとドラックすると好きなだけ拡大縮小できます。ここで忘れてはいけないのが、人物が入っている画像の場合は上の人間マークをクリックすること。これで人物には影響が無い状態で拡大縮小できます。
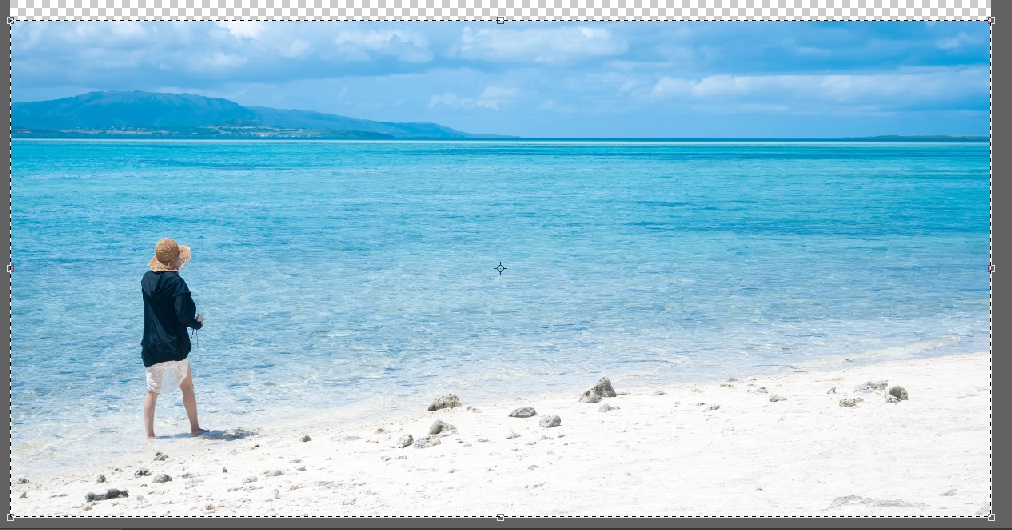
わかりづらいかもしれませんが、「スキントーンを保護」をしないで拡大すると……人物が太って、いや横に間延びしてしまっていますね。
まとめ 使い分けの秘訣
- 「コンテンツに応じて塗りつぶし」→周囲のパターンを読み取って、カンバスの広げた部分のみ塗りつぶす。(元の画像には影響は無い)ある程度は複雑な背景でも適用できる。うまくいかないときは「コンテンツに応じたパッチツール」を使うのも良い。
- 「コンテンツに応じて拡大縮小」→人物など保護をかけたもの以外の背景を拡大縮小。背景の画質は少々落ちる。
物によってどれが合うか違いますので色々試してみてください。
基礎的なことかもしれませんが、画像のサイズを変えることが出来ればデザインの幅がひろがります。これでちょっと足りないを乗り切ってくださいね。
今回の写真はフリー写真素材ぱくたそ さんの素材を使わせていただきました。