みなさんこんにちは masa です。今日は HTML5 + JavaScript でアニメーションを作れる Adobe 『Edge Animate(エッヂアニメート)』を使って実際アニメーションするところまで取り上げてみたいと思います。
トップ画面においてネットワークに白い光を走らせるアニメーションを作っています。
白い丸を動かすだけなので作業は簡単です!
さて、アドビソフトの購入を CreativeCloud に切り替えて久しいですが、アニメーションオーサリングソフトである『Edge Animate』は現在無料で利用できます。
Flash ほど高機能ではないものの、Illustrator でオブジェクトを作って、それらを組み合わせてアニメーションを組むには良いソフトだと思います。
普段から Adobe系ソフトを使っている人ならすぐにアニメーションは作れると思いますが、意外とその出来上がったアニメーションを貼り付けるのが簡単ではないので、その点も取り上げてみたいと思います。
まずは CreativeCloud から『Edge Animate (以下、EA)』をインストールします。

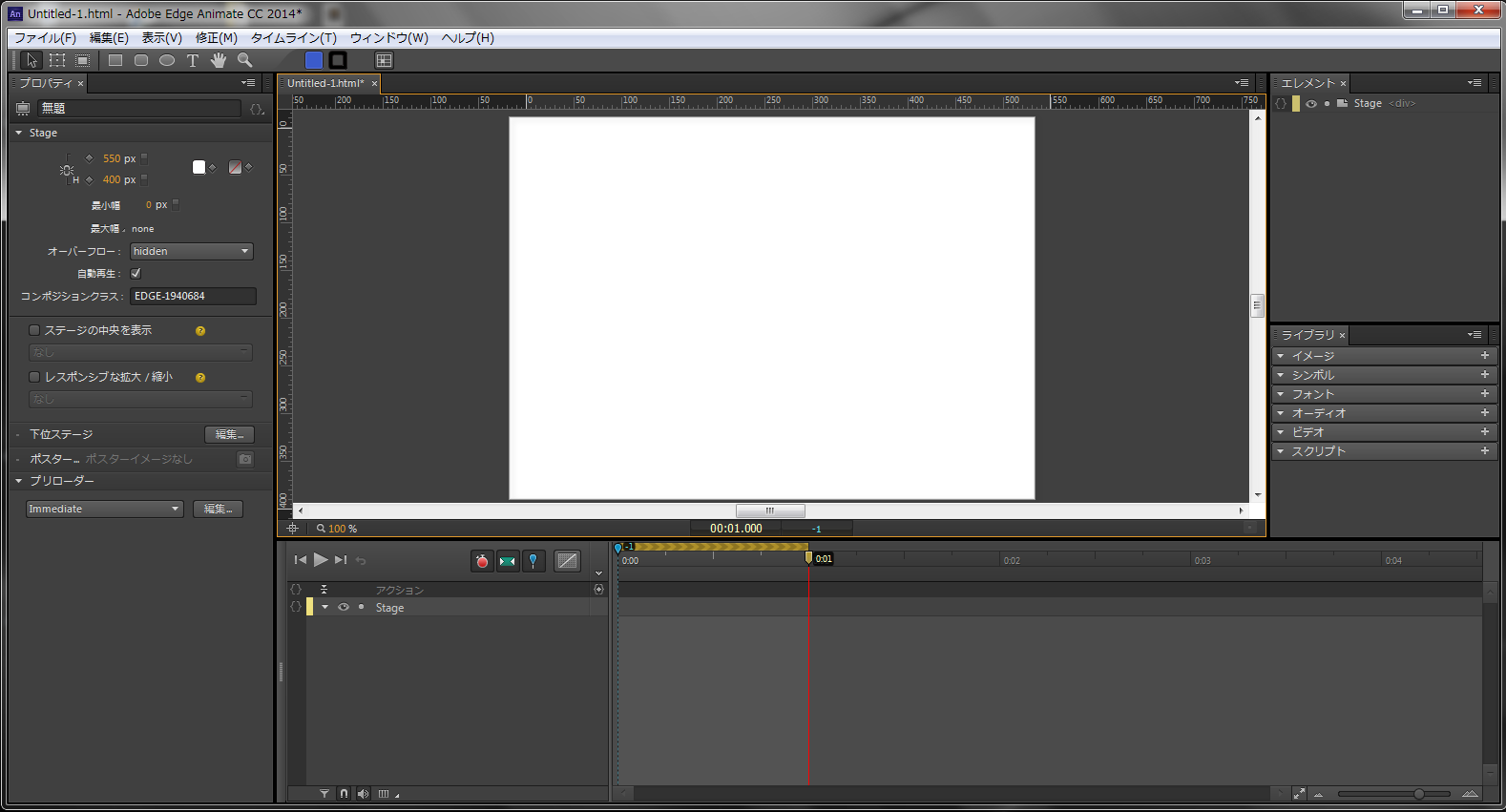
意外とメニューや画面が少ないと感じるでしょう。EA 内でオブジェクトを作り込む機能はあまりなく、既存の画像を読み込んでそれらを時間軸で配置して動かすというのがメイン作業になります。
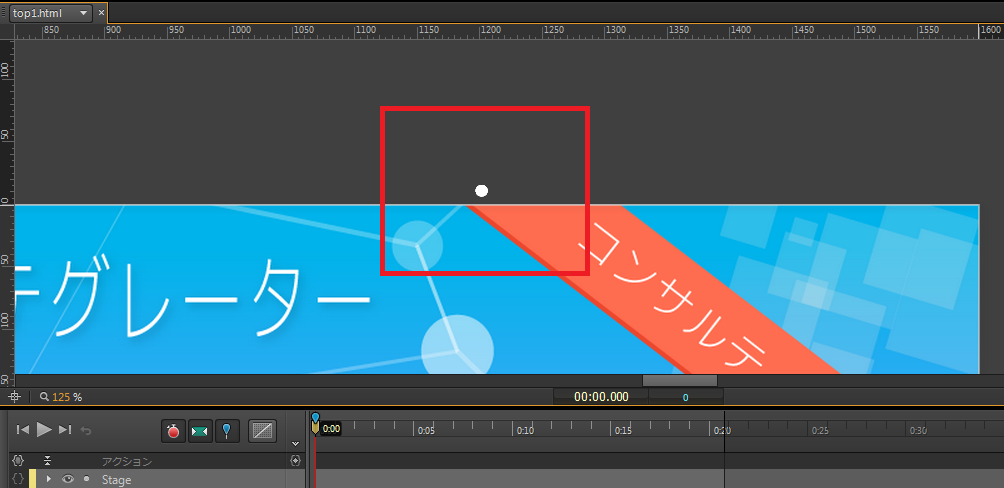
今回は既存のトップ画面を読み込んで、その上に白い丸が移動するアニメーションを作成していきます。
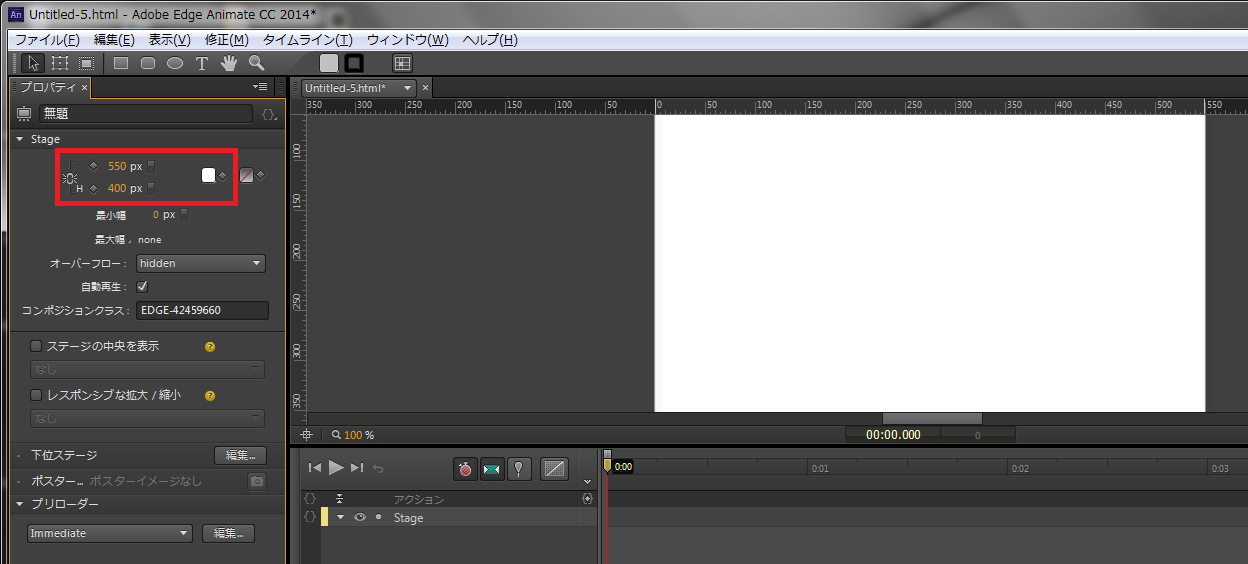
ファイル>新規作成
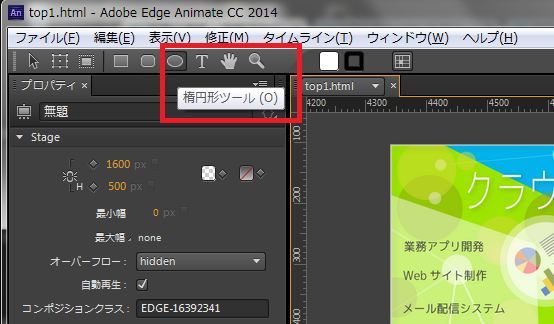
赤い線で囲った部分で、自由にキャンバスサイズを変更できます。すぐ右は背景なので、クリックして透明にしておくと良いです。

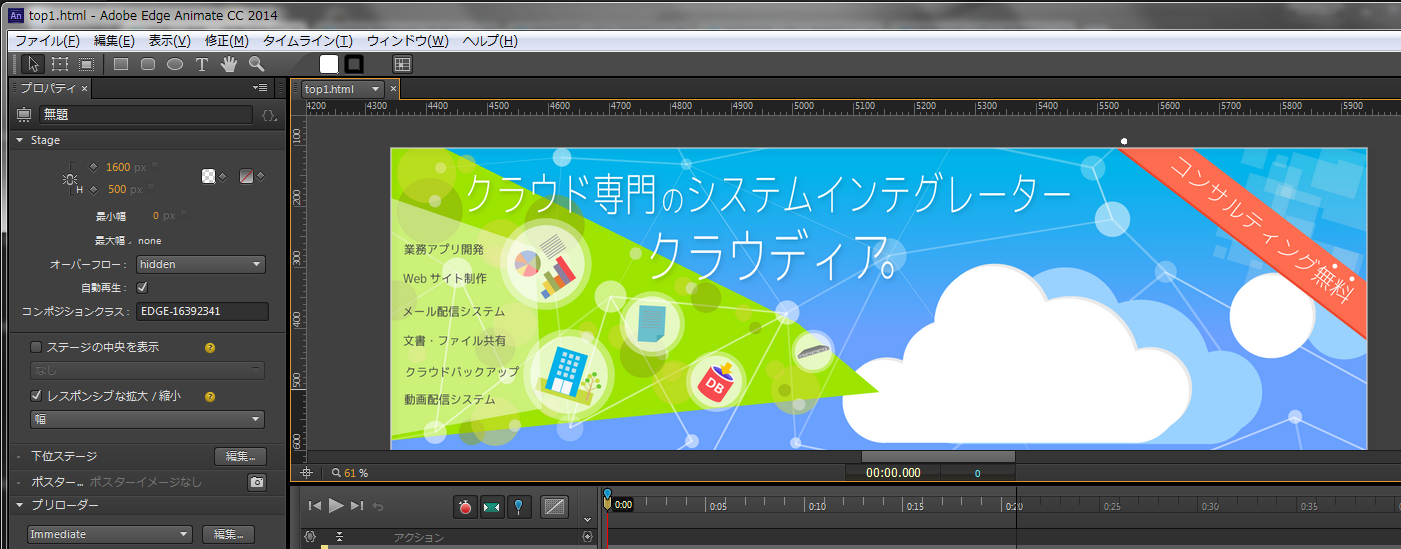
今回はサイズを 1600px × 500px にして背景画像を読み込みました。画像のインポートは「ファイル>読み込み」からできます。

次に赤い線で囲まれたボタンを押して、黄色のゲージを1秒先に進めます。そして、白い丸を動かしたい場所へ移動させます。

ここまでできたら、Ctrl + Enter を押してみてください。ブラウザが起動してアニメーションが開始します。
確認しながらアニメーションを作りこんでいきます。
最終的には冒頭でご紹介したように白い線が様々にほとばしります。→DEMO
出来上がったアニメーションを自分のページに貼り付ける
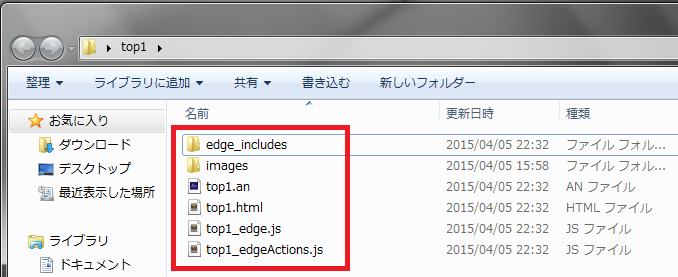
アニメーションが出来上がったら「ファイル>名前を付けて保存」で任意の場所に保存します。すると、以下のように複数のファイルが書き出されました。

上から
・インクルード用 js ファイルが入ったフォルダ
・元画像
・Edge Animation ファイル
・出力用 HTML
・実処理 js
・関数 js
となっていて、なんだかめんどくさい印象・・・
しかし!出力用の HTML を開けばどのようにファイルをインクルードして動かしているかなんとなくつかめるかと思います。
1. サーバーのドキュメントルートに .an ファイル以外をすべてアップロードします
2. 出力用 HTML にある meta と同じように head 内に meta を書き写す
3. 出力用 HTML にある style を 自分の css ファイルに書き写す
4. 出力用 HTML にある script を自分の HTML ファイルに書き写す
5. アニメーションを表示したい場所にを書き写す
これで自分の HTML を開けば、各 js ファイルやイメージをインクルードして、アニメーションが開始されるはずです。
いかでしたか?今日は画面から作ったアニメーションを HTML + JavaScript に書き出してくれる便利なツールをご紹介しました。JavaScript でコードから書くとかなりの労力になりますので、簡単なアニメーションぐらいなら EA を使うのも手だと思います。
みなさんもオリジナルのアニメーションでページを飾ってみてください。