みなさんこんにちは、masa です。今日はイラストレーターネタです。みなさんはイラレで円を分割する処理って、どんな方法でやっていますか?
さて早速ですが Illustrator を起動して新規アートボードを作成します。
(例は 300px × 300px)

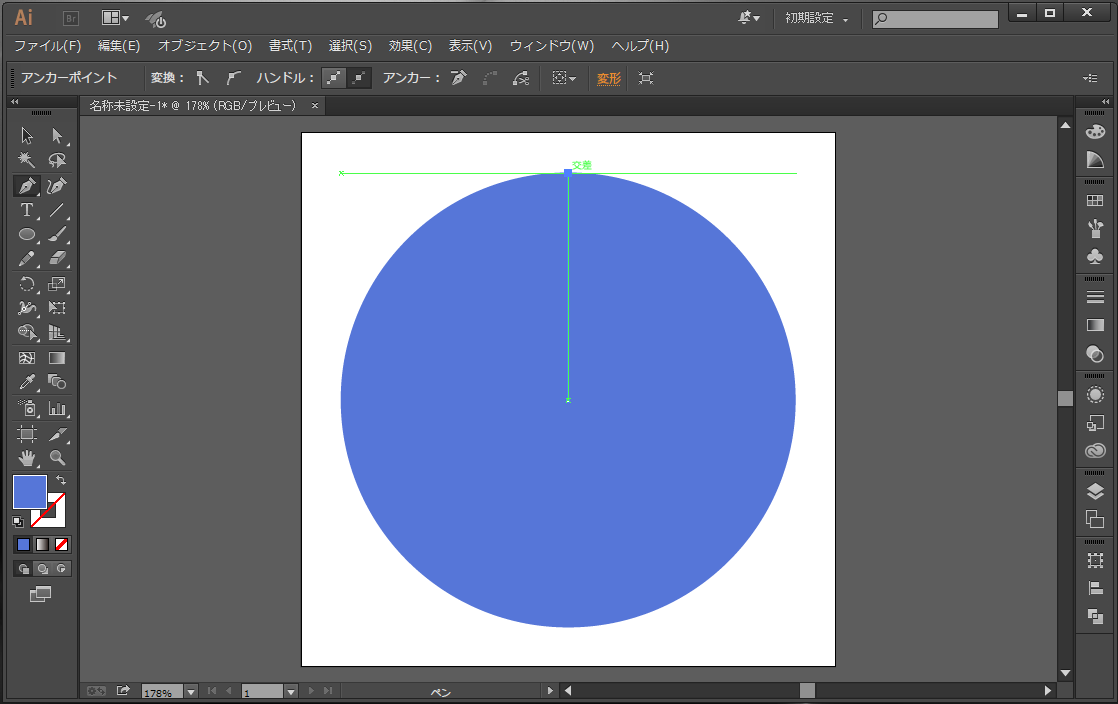
次は「ペンツール」を使って円の中心から外へ1本線を引きます。

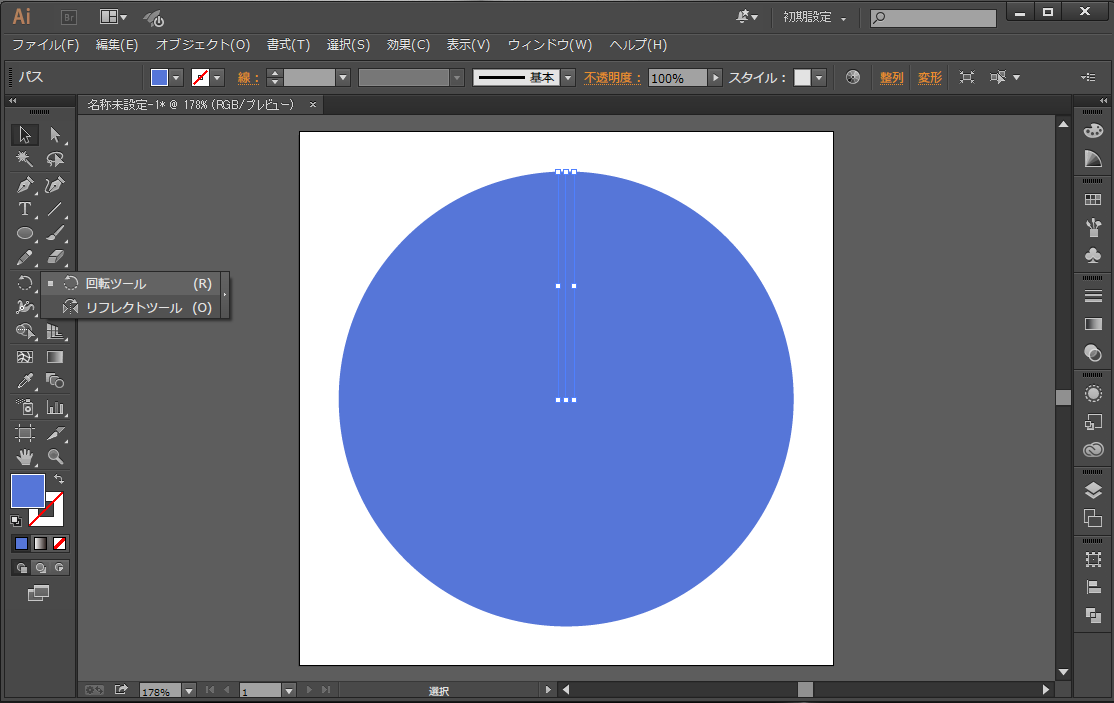
続いて、先ほど描いた1本線を「選択ツール」で選択状態にし、「回転ツール」をクリックします

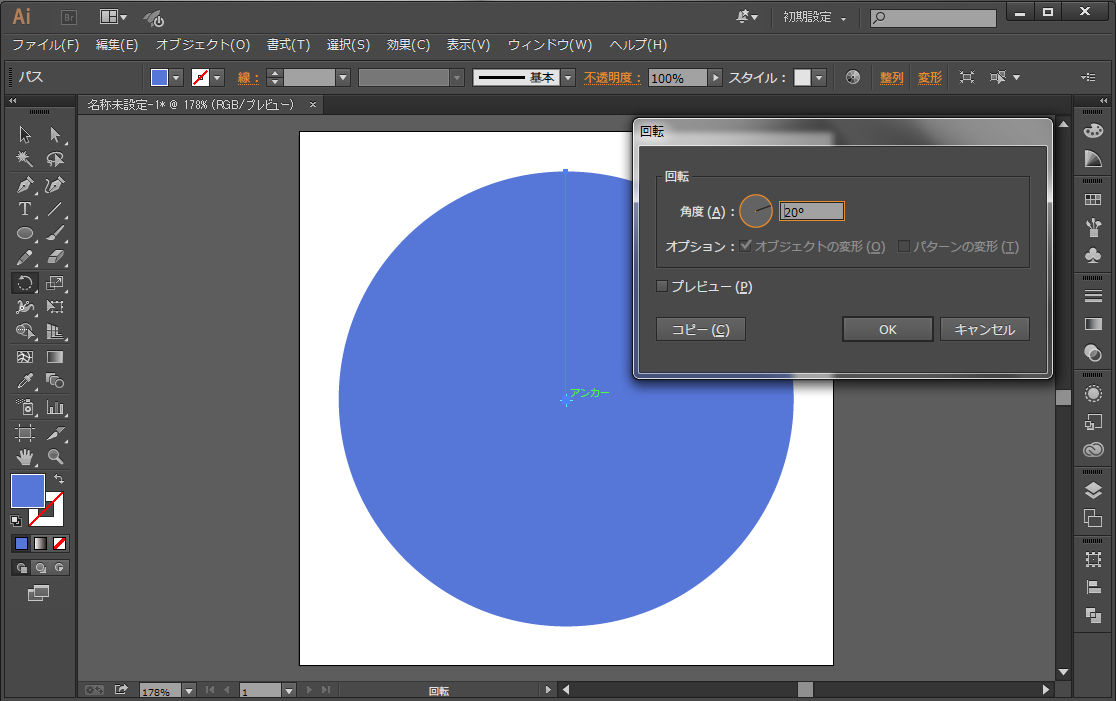
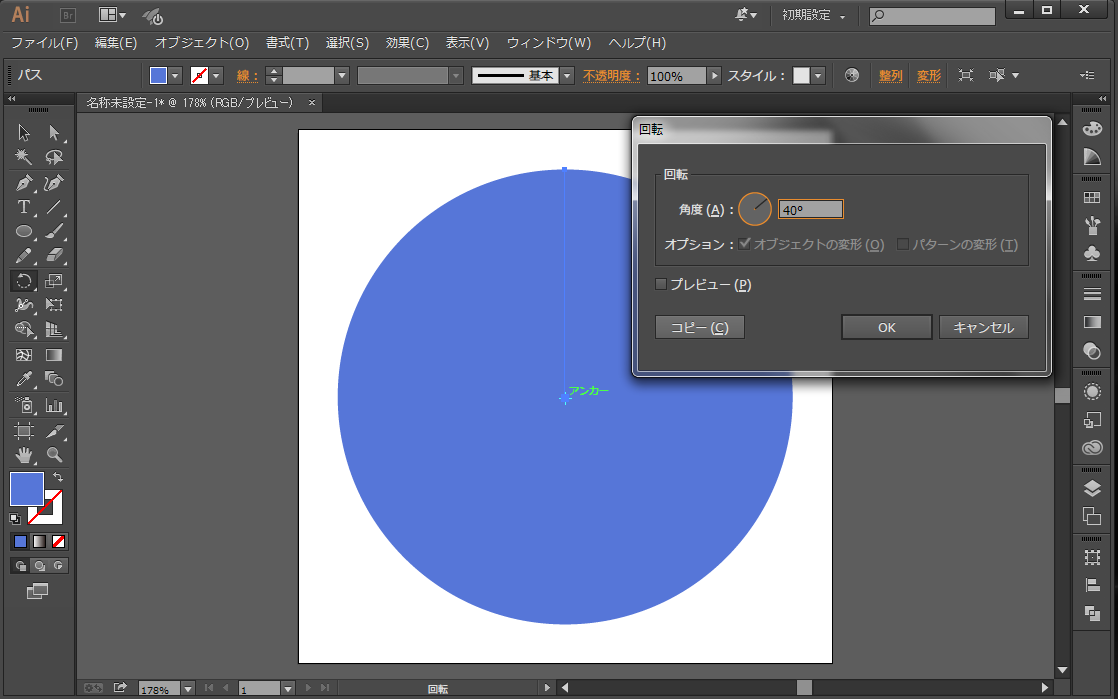
回転ツールを選択した状態で、「Alt」を押しながら円の中心をクリックすると、回転ツールのダイアログがでます

「角度」にお好きな角度を入れてください。例えば40度にすると「360度÷40度」で9等分の円を作ることができます。その後「コピー」を選択します。

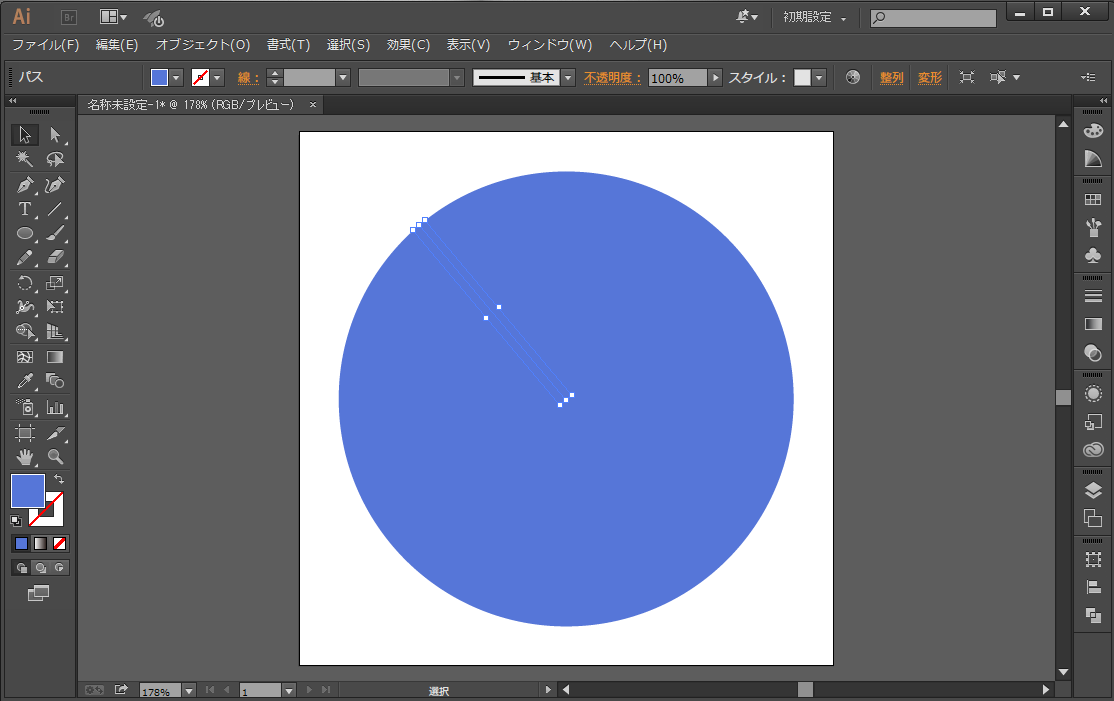
下の図のように40度傾いた線が追加されます。そのまま「Ctrl + D」を7回繰り返します。

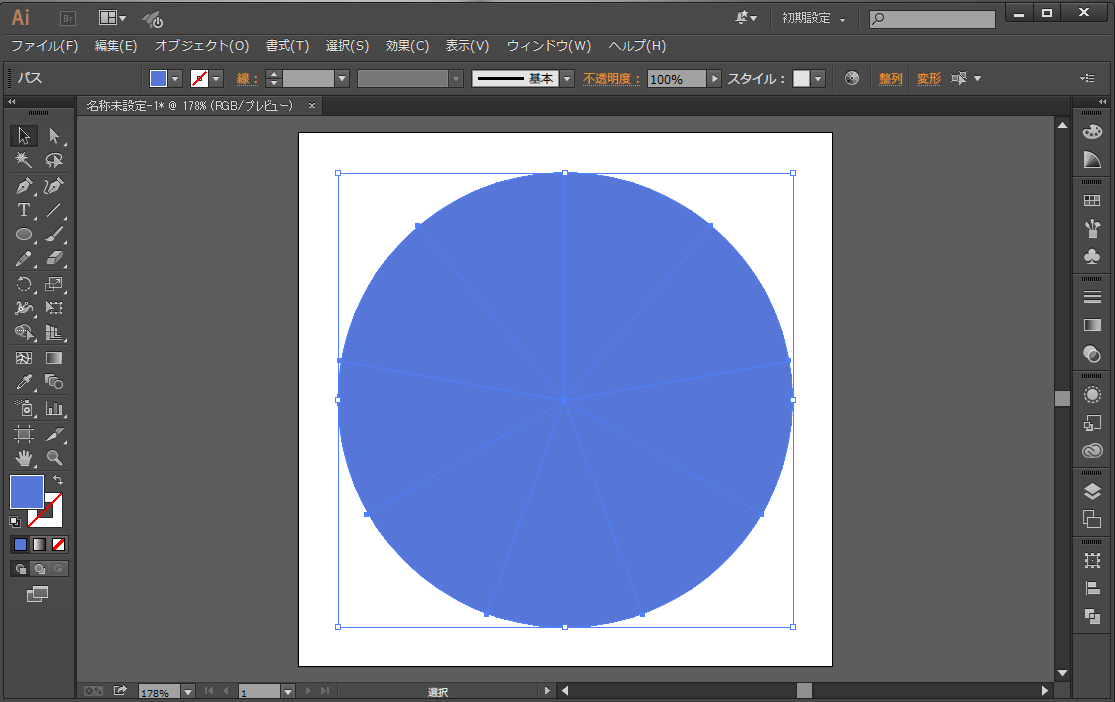
すると下の図にように9本のパスが簡単に描けました。

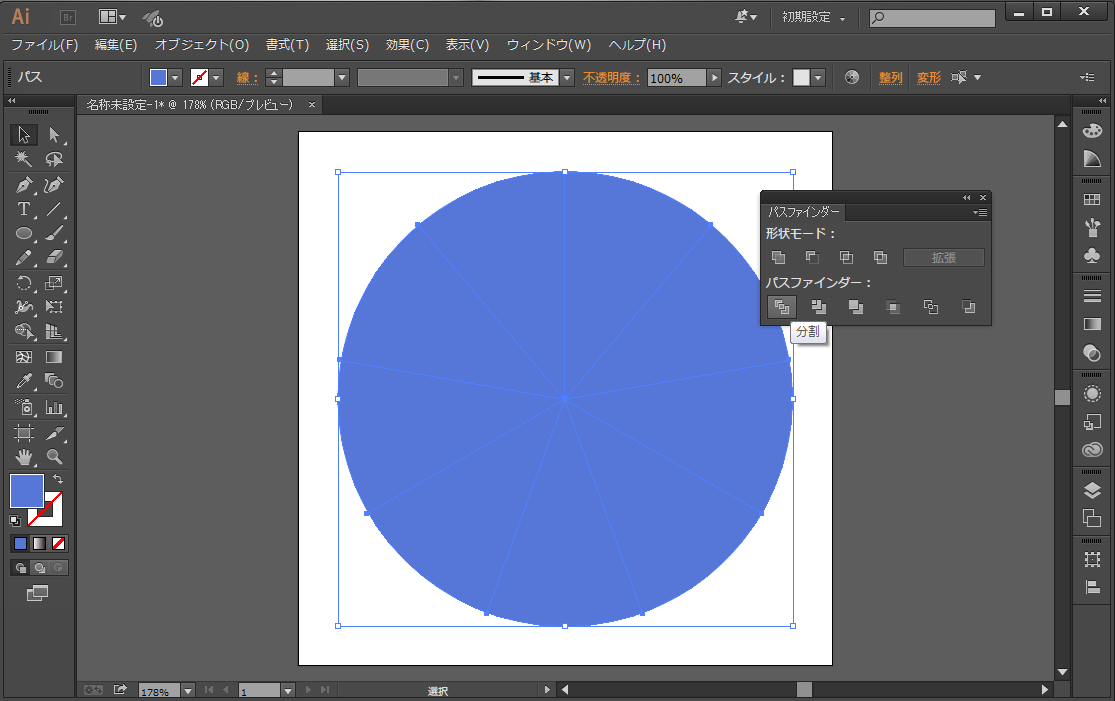
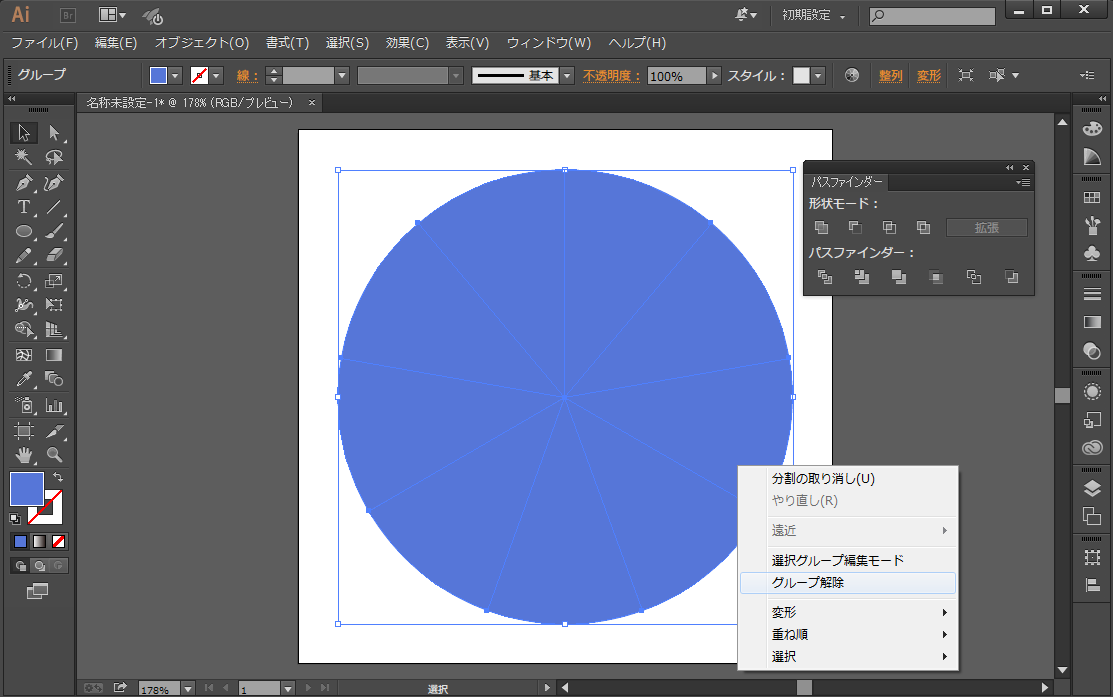
次は、全選択した状態で「パスファインダー」の「分割」を選択します。

右クリックして「グループ」解除を選択することで9つのオブジェクトが独立します。

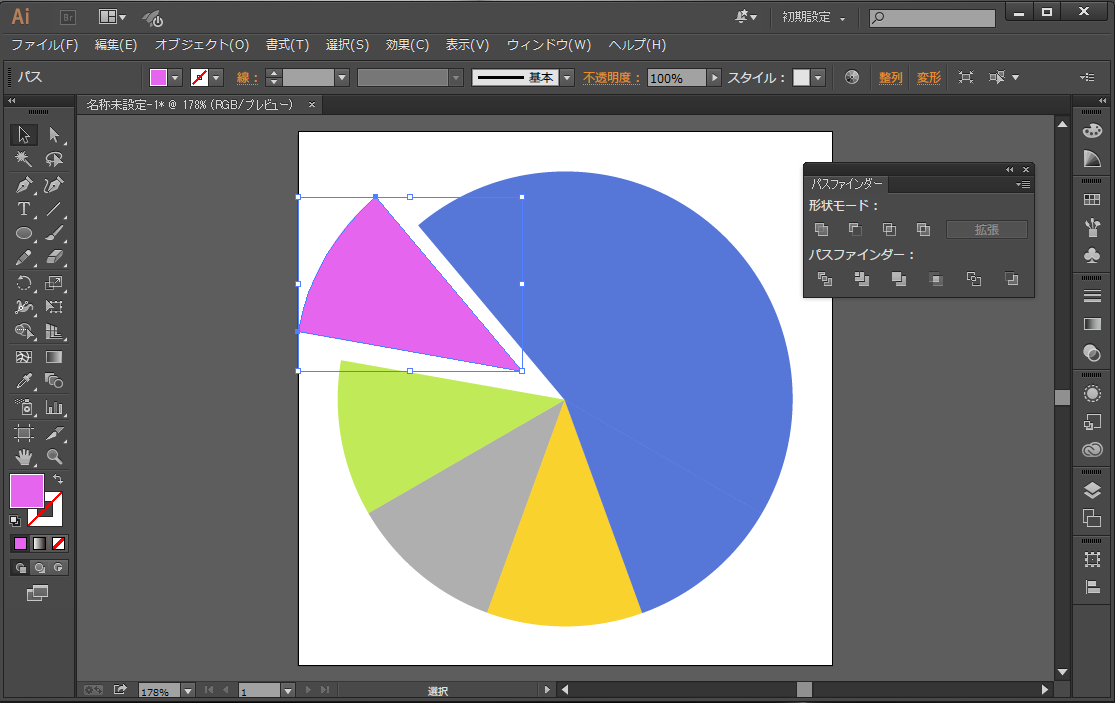
9つのオブジェクトが独立して個別に色を変えられるようになりました。

いかがでしたか?今日は Illustrator の基本技をご紹介しました。おそらく円の分割はこの方法が一番簡単だと思います。角度を変えれば何分割にでもできますのでお好みの数値をいれて作成してみてください。



初めまして。
現在イラストレーターを勉強中で、こちらの記事にたどり着きました。
円を均等に分割するところまでは出来たのですが、円全体を選択してグループ解除したところ、9分割中7つがグループ解除されません。
他に必要な作業はありますでしょうか?
よろしくお願いいたします。
グラフ作成で数値を入れては?
有難うございました。助かります。
中心から少しでもずれていると、うまく分割できない場合があります。
少し線を長くし、円からはみ出てることを確認して分割するとうまく行きやすいです。