みなさんこんにちは masa です。今日は CSS設計について書こうと思っていたのですが、前回のシングルページアプリケーションの記事がそこそこ人気だったようなので(?)、その流れで今人気の AngularJS を取り上げたいと思います。
突然ですが、だまされたと思って以下のコードを test.html など適当なファイル名でデスクトップに保存し、GoogleChrome で開いてみてください↓
<!DOCTYPE html>
<html lang="ja" ng-app="" >
<head>
<meta charset="utf-8">
<title>AngularJS を体験してみよう!</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.1/angular.min.js"></script>
<script>
function MainCtrl($scope) {
$scope.foods = [
{ foodname: 'SUKIYAKI' },
{ foodname: 'SUSHI' },
{ foodname: 'YAKINIKU' },
{ foodname: 'HAMBURG' },
{ foodname: 'TEPPANYAKI' },
{ foodname: 'CURRY' },
{ foodname: 'OYSTER' },
{ foodname: 'BANANACAKE' },
{ foodname: 'APPLEPIE' },
];
}
</script>
</head>
<body>
<h2>AngularJS を体験してみよう!</h2>
<div ng-controller="MainCtrl">
<input type="search" placeholder="リアルタイム検索" ng-model="search">
<ul ng-repeat="food in foods | filter:search">
<li>{{food.foodname}}</li>
</ul>
</div>
</body>
</html>
うまくリアルタイムに絞り込みされましたか?これがインクリメンタルサーチというやつです。素の JavaScript でこれを実装しようとすると結構大変ですが、AngularJS なら html のタグに ng-タグを書くだけで実装できます。
私が最近買った本に、AngularJS の特徴として以下の項目が書いてありました。
- HTML ベースのテンプレート機能
- 豊富なディレクティブ (html に直接書いたタグのこと)
- 多彩な表現を実現するフィルター機能
- 双方向データバインディング
- シングルページアプリケーションに最適なルーティング
- Ajax 通信のサポート
- セキュリティ対策
- その他(DIコンテナ、厳格なスコープ、テストの重視、モバイル対応)
前回記事で書いた「シングルページアプリケーション(以下SPA)」を作るときに、この AngularJS は大いに力を発揮します。jQuery だけで SPA 制作をがんばっていると、規模が大きくなってきたときにソースコードが膨大&散乱してメンテナンス性が悪くなってきますので、それでお悩みの人は乗り換えてもいいと思います。
逆に、SPA のようなデータ書き換えというより、アニメーションバリバリなサイトのために jQuery プラグインを多用している方は、乗り換えてもあまりウマミがないかもしれません (´ρ`)
ちなみに AngularJS でも「jqLite」という jQuery の簡易版が使えますし、AngularJS ファイルの前に本家フル jQuery ファイルを読み込めば AngularJS と併用できます。
※その際 jQuery2系は使えないので1系を使ってください
これからも何回か AngularJS について取り上げていく予定ですが、今日は上記「4. 双方向データバインディング」が一体どういう意味なのか、実践を交えて解説していきましょう。
AngularJS の双方向データバインディングを解説
何やら難しそうに聞こえますが、まずは冒頭と同じように以下のソースコードを test2.html など適当なファイル名でデスクトップに保存し、GoogleChrome で開いてみてください↓
<!DOCTYPE html>
<html lang="ja" ng-app>
<head>
<meta charset="utf-8">
<title>AngularJS の双方向データバインディングを体験</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.1/angular.min.js"></script>
</head>
<body>
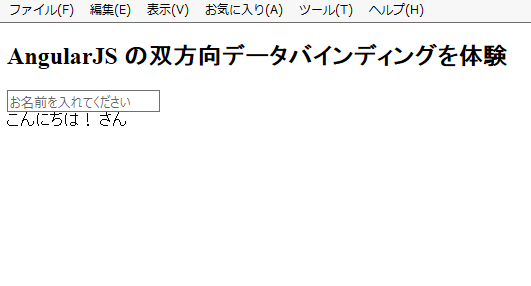
<h2>AngularJS の双方向データバインディングを体験</h2>
<input type="text" placeholder="お名前を入れてください" ng-model="name">
<div>こんにちは! {{name}}さん</div>
</body>
</html>
リアルタイムに名前が表示されましたか?
これが双方向データバインディングです。これも素の JavaScript でやろうとすると結構ソースコードが多くなりますが、ご覧の通りソースコードは非常に少ないですね。これは Angular が ユーザーからのデータ入力(= Model)と表示データ(= View)をヒモ付けて監視しているためです。
上の例ではフォームから一方向にしかデータ操作していませんが、プログラムで name を書き換えれば、画面上の名前もリアルタイムに書き換わります。一方通行ではなく、Model と View が常に同期することが「双方向データバインディング」です。
いかがでしたか?今日は「AngularJS に興味はあるけど、難しそう」という方向けに、すぐに試せる形で解説をしてみました。実際、AngularJS は重厚なフレームワークで学習コストが高いです。が!極めればフロントエンドの開発工数をグっと圧縮させることができると思います。また、次回以降 AngularJS の機能や使い方について解説していきたいと思います。