あけましておめでとうございます。新年みなさまどのようにお過ごしでしょうか?
さて、今回は Google Fonts をウェブフォントとして使う、ではなく Google Fonts を PC にインストールしてイラレやフォトショから使う方法です。
Google Fonts というと、無料で商用利用もできるウェブフォントで、使いたいフォントを探して HTML のメタに URL を貼り付けて、font-family から読み出すというのが本来の使い方。
これだけではなくそのフォントを自分の PC にインストールすることも出来るので、ロゴを作るデザイナーさんにとってもありがたいサービスなんです。
「なんだって!?オイラはいつでも明朝体で勝負でぇ!」という粋な日本男児は読み飛ばしてください。
さて、早速 Google Fonts からイケてるフォントをダウンロードする手順をば
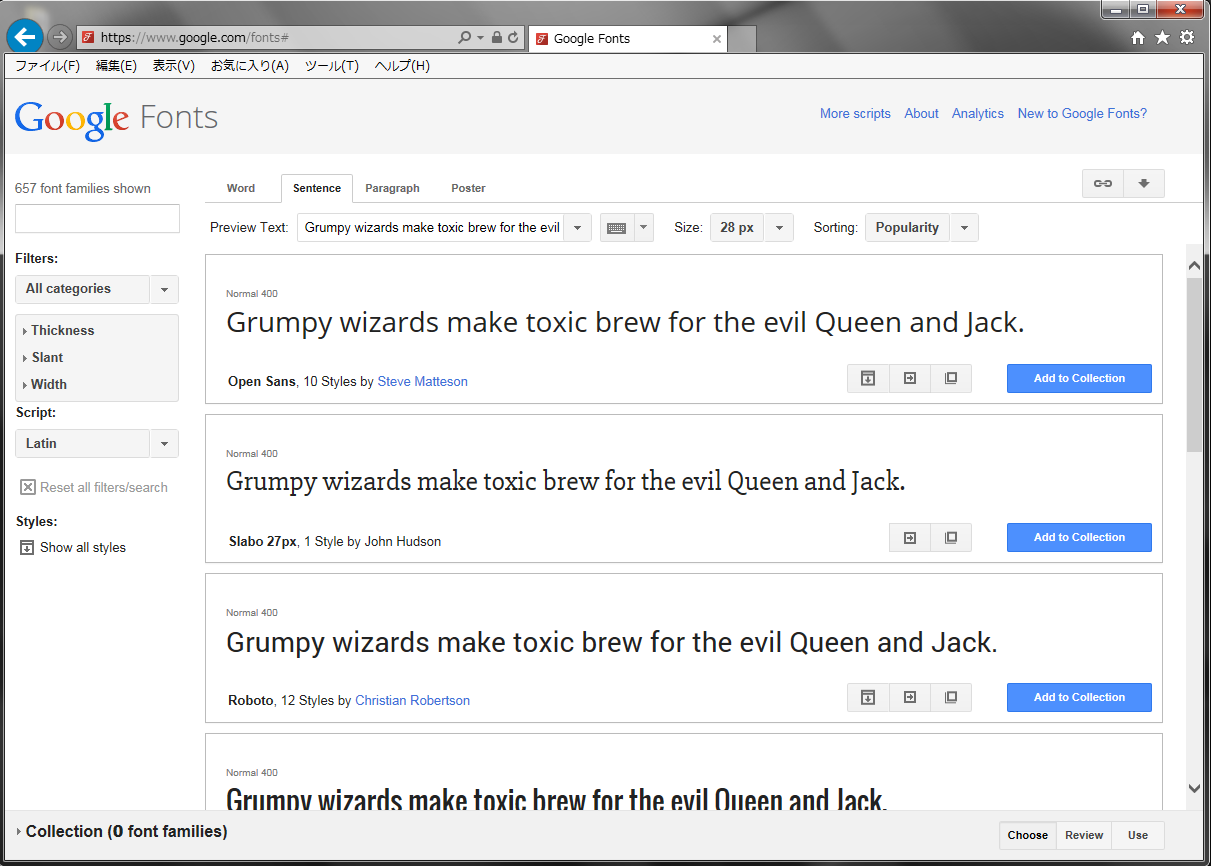
どのフォントでもいいですが、今回は「geo」で検索します。
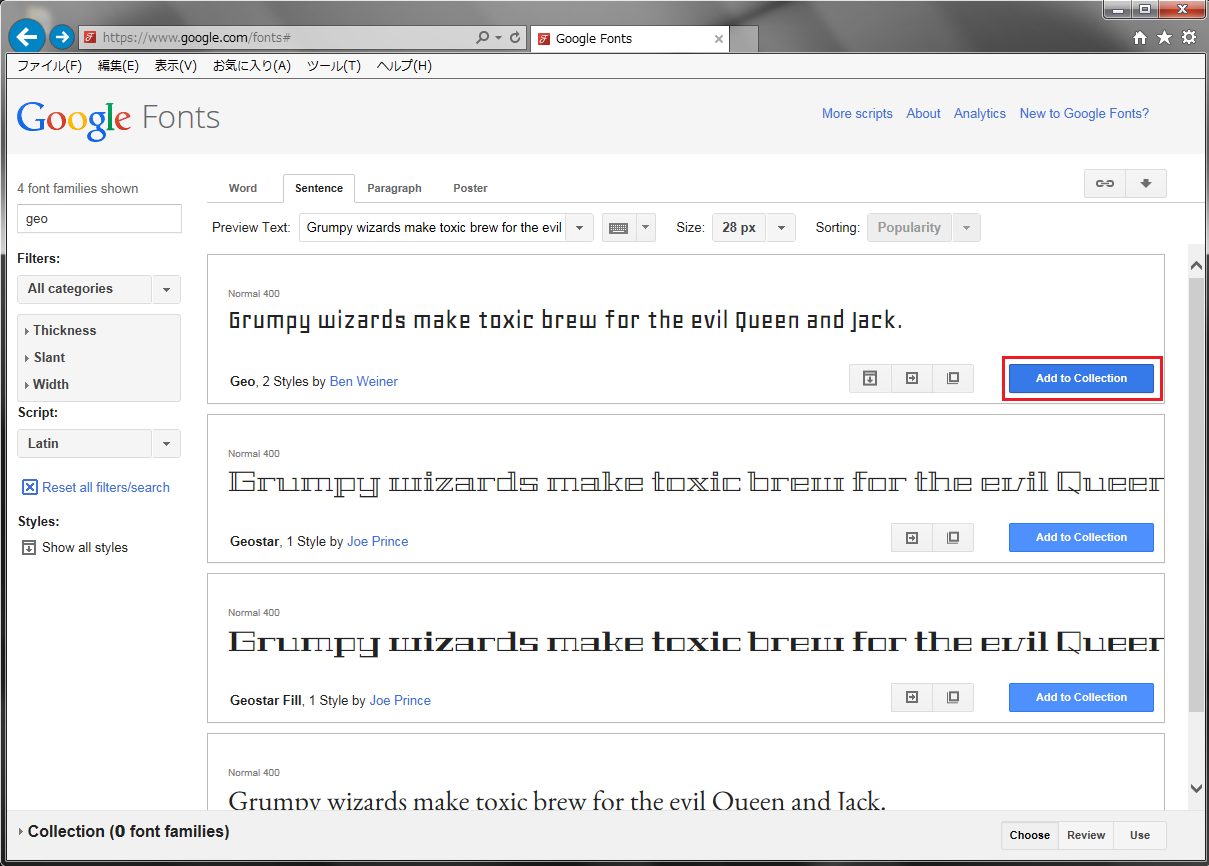
ちなみにゲオではなくジオだと思います´・∀・) ↓
次は「GEO」の中でダウンロードしたい字体の「Add Collection」をクリックします。↓
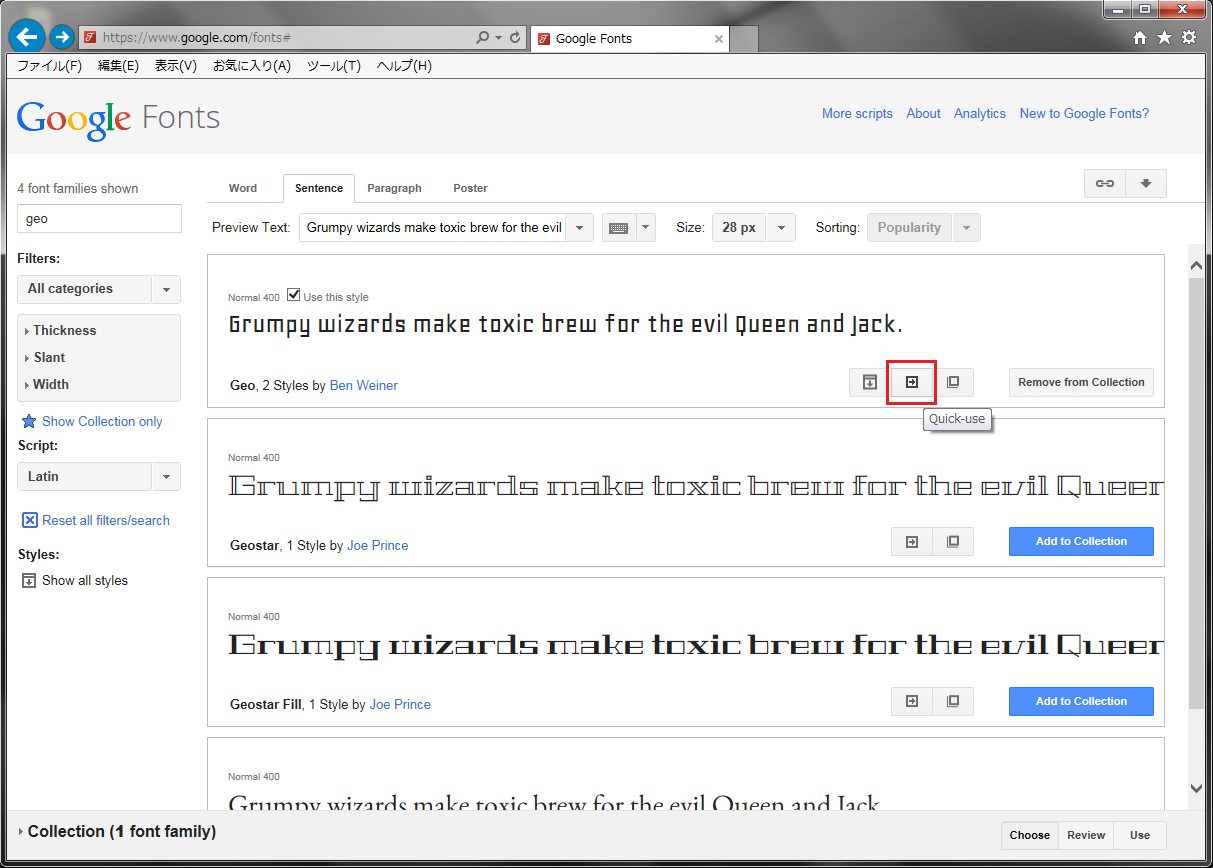
次に真ん中の小さいボタンをクリックします。↓
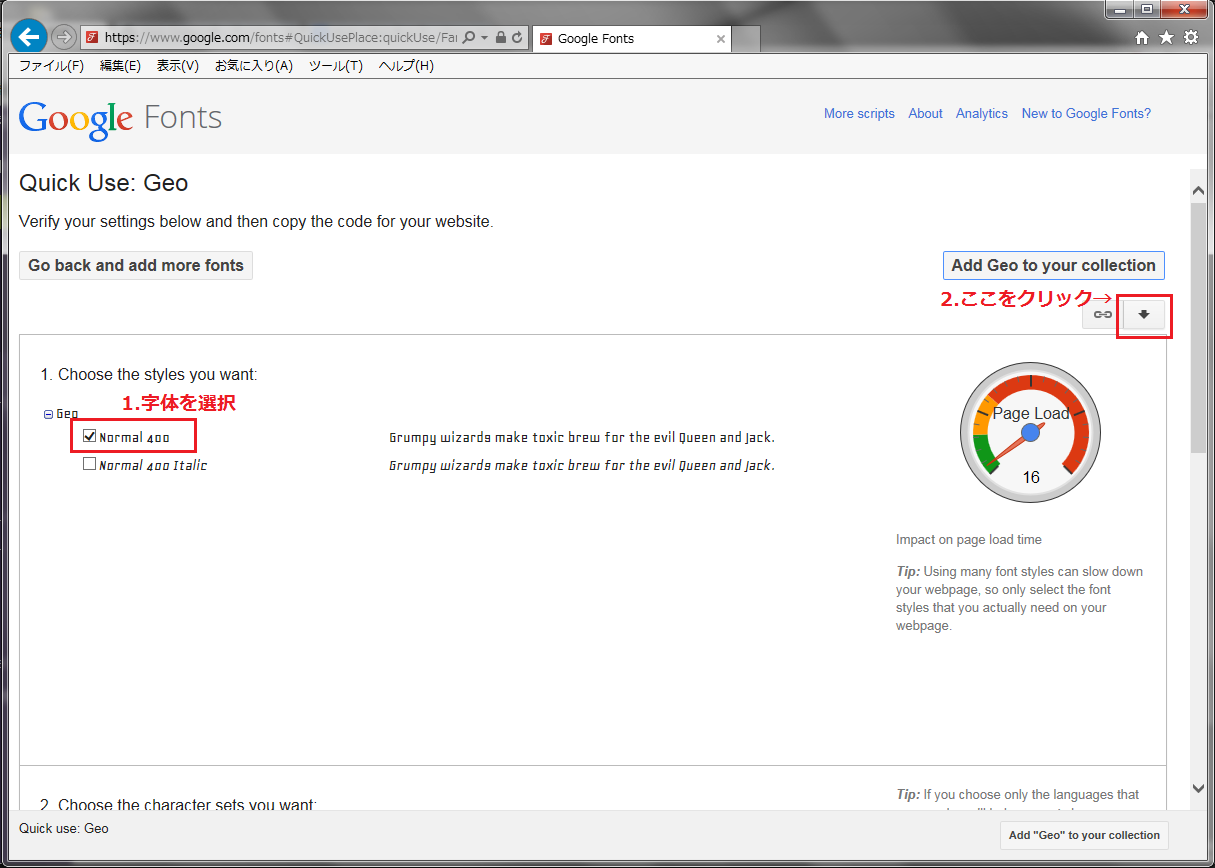
字体を選んで、下矢印のボタンをクリックします。↓
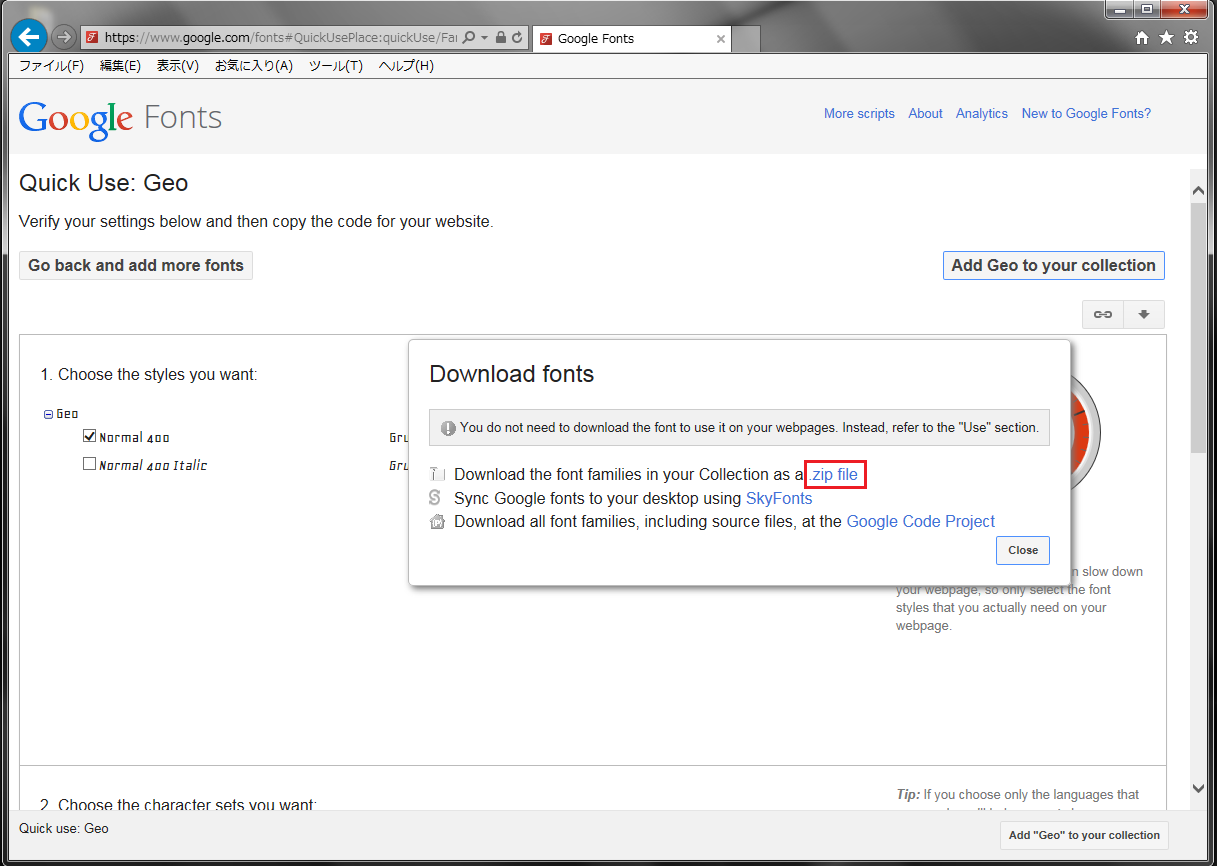
ウインドウが出ますので、一番上の文章の「zip file」をクリックするとダウンロードが開始されます。↓
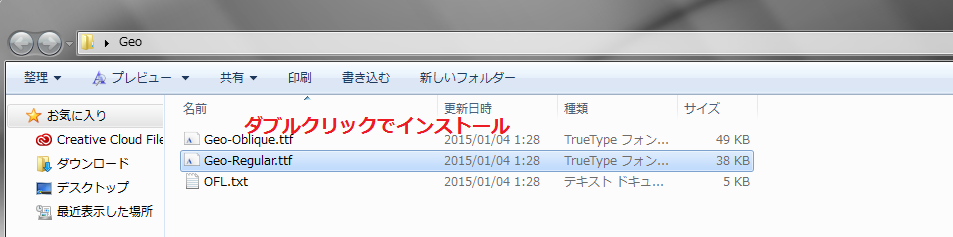
あとはファイルを解凍して、インストールしたい .ttf ファイルをダブルクリックするだけです。
ちなみに regular に対して、 oblique は斜め字体のことです。
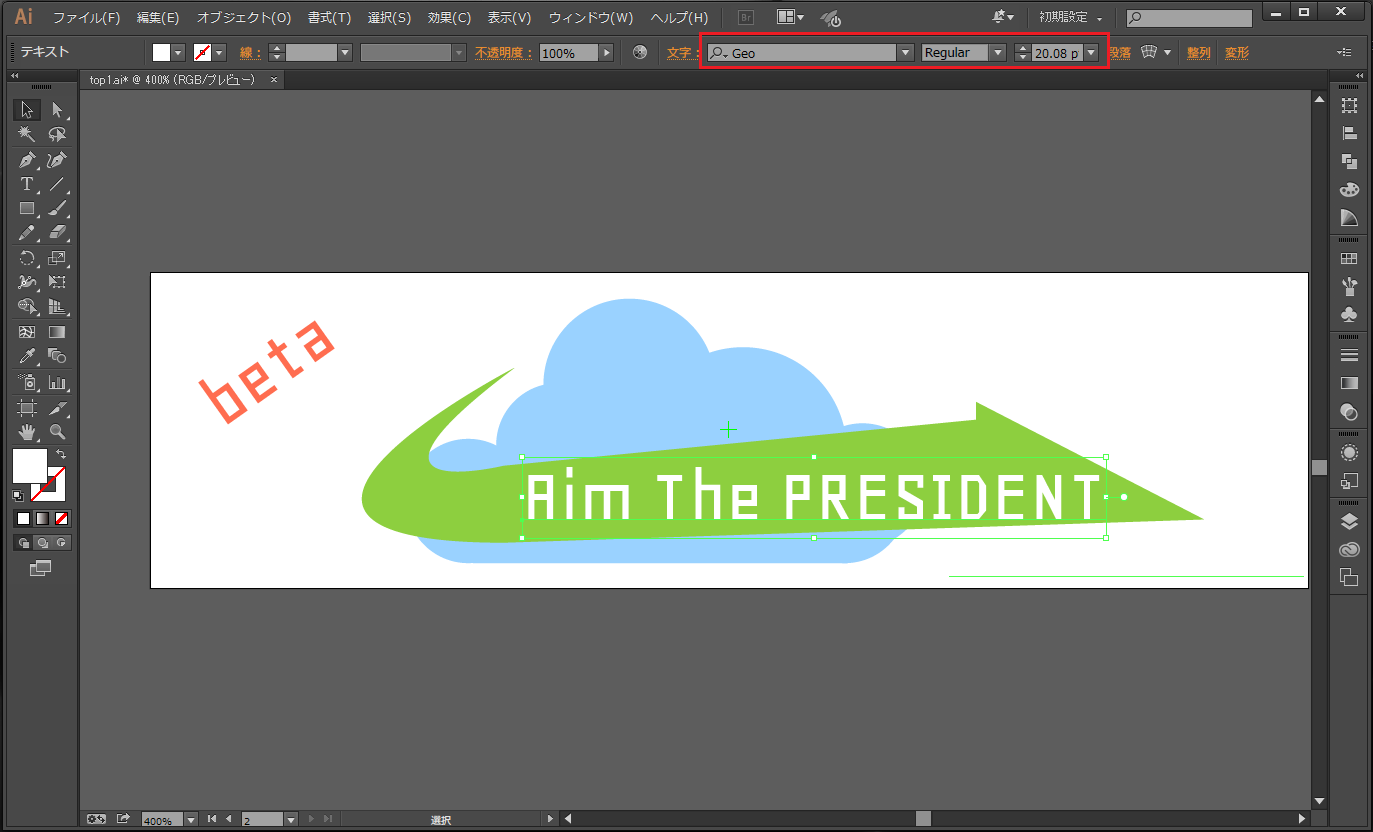
では今回は Illustrator CC から使ってみましょう。↓
GEO フォントはうちのブログロゴで使っています。ポップで角ばったフォントで、個人的によく使うフォントのひとつです。ひとつ注意点ですが GoogleFonts は日本語はありません(ノД`) あぁ・・・無数の漢字がある日本語の切なさよ。
いかがでしたか?
今日はデザイン関連の記事でした。これだけの数のフォントが無料で使えるとはありがたいですよね。みなさんもお気に入りのフォントを見つけて、イケてるデザインを制作してください。