一人で簡単な Web を作るなら CSS生書きでも問題ないのだけど、規模が大きくなって CSS が膨大になってくるとプログラマーとしては「変数使いてぇ」「ベンダープレフィックス毎回書くのめんどくせぇ」とかなってくるわけです。
そんなわけで、今日はSassの導入と変数の使い方を書いていきます。Sass は Ruby を必要とします。Mac や今時の Linux なら最初から入っていますが、もし入っていない場合は yum などで入れておいてください。
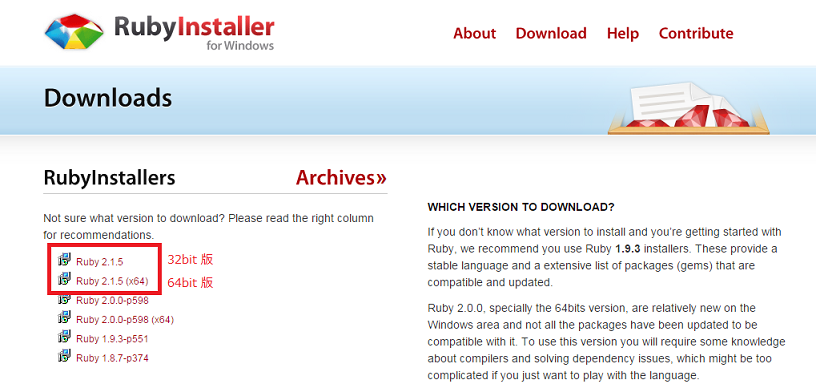
Windows の場合はインストールが必要なので、Ruby Installer をダウンロードして入れてください。

うまくインストールできましたか?
次はいよいよSassのインストールです。Winな方はコマンドプロンプトをおもむろに立ち上げ以下のように入力
cd C:\Ruby21\bin gem install sass
無事 sass のインストールが終わりましたか?では『C:\Ruby21\bin』の配下に、style.scss という sassファイルを作りましょう。
style.scss
@charset "utf-8";
/*ここに変数を定義していきます*/
$blue1: #006A99;
$blue2: #1A9CE5;
$mcenter: 0 auto;
.hoge {
background: $blue1;
color: $blue2;
margin: $mcenter;
}
最後に scss をコンパイルします
sass --watch style.scss:style.css
すると、style.scss から style.css が生成されました!
@charset "UTF-8";
/*ここに変数を定義していきます*/
.hoge {
background: #006A99;
color: #1A9CE5;
margin: 0 auto; }
/*# sourceMappingURL=style.css.map */
これで多くのカラーコードを管理するのがとても楽になります。しかし、まだまだ Sass の機能はこんなものではありません。角丸などで border-radius を書く際に、何回も各ベンダープレフィックスを書くの疲れませんか?疲れますよね(´・ω・`)
そこで、Sass の『ミックスイン (Mixin) 』機能を使いましょう。
同じく『C:\Ruby21\bin』の配下に以下のサンプルを作ります。
style2.scss
@charset "utf-8";
@mixin border-radius($radius) {
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
-ms-border-radius: $radius;
-o-border-radius: $radius;
border-radius: $radius;
}
.hoge { @include border-radius(5px); }
.piyo { @include border-radius(20px); }
同じくコマンドプロンプトからコンパイルします
sass --watch style2.scss:style2.css
style2.css が生成されました!
.hoge {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px; }
.piyo {
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
-ms-border-radius: 20px;
-o-border-radius: 20px;
border-radius: 20px; }
/*# sourceMappingURL=style2.css.map */
複数のベンダープレフィックスをひとつのセットにして、あとは『@include』で読み込んでしまえば、毎回毎回ベンダープレフィックスを書く必要がなくなるわけです。便利ですね。
いかがでしたか?
Sass はそのほかにも継承や計算などもできます。興味がある方はぜひ調べてみてください。

