いよいよAppleから新製品発表されましたね。
新製品の発表の後こんな作業お願いされませんか?
「HPに載せたり営業PPTに使いたいからiPhone6Sとのハメコミ画面合成作ってよ」
客先に持って行きたいから、すぐに作って欲しいなんて無茶ぶりされることも……。
そんな時あっという間につくれる秘訣があるんです。それはPhotoshopの「Vanishing Point 」
この機能、すごく便利だけどはめ込み以外にもたくさん使えるのです。
新製品のパッケージのサンプルも某デザイナーで騒がれた空港の合成などもすぐ出来ちゃう。
今回はこの機能を使ったお話をしてみましょう。
基本編
まずは下準備として合成するための製品モックアップ画像を調達してくるところから。
ちなみにappleは全製品画像を公開しています。apple press info
他のパソコンやアンドロイドなどの画像はこれらのフリーの素材サイトにあります。
たぶんこれらで事足りるのではないでしょうか。
ハメコミ合成を作ってみよう
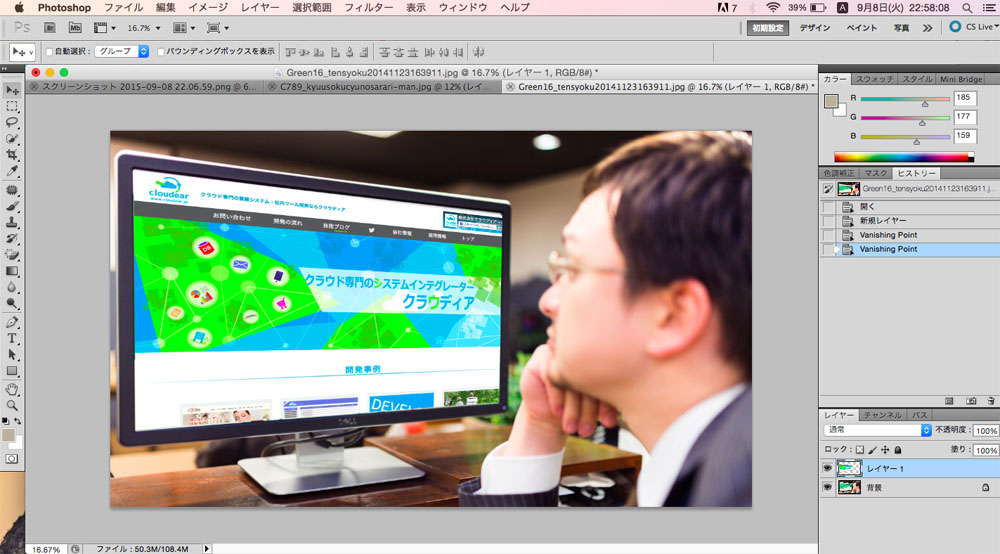
今回はこのiMacの画面へのハメコミ合成をしてみます。
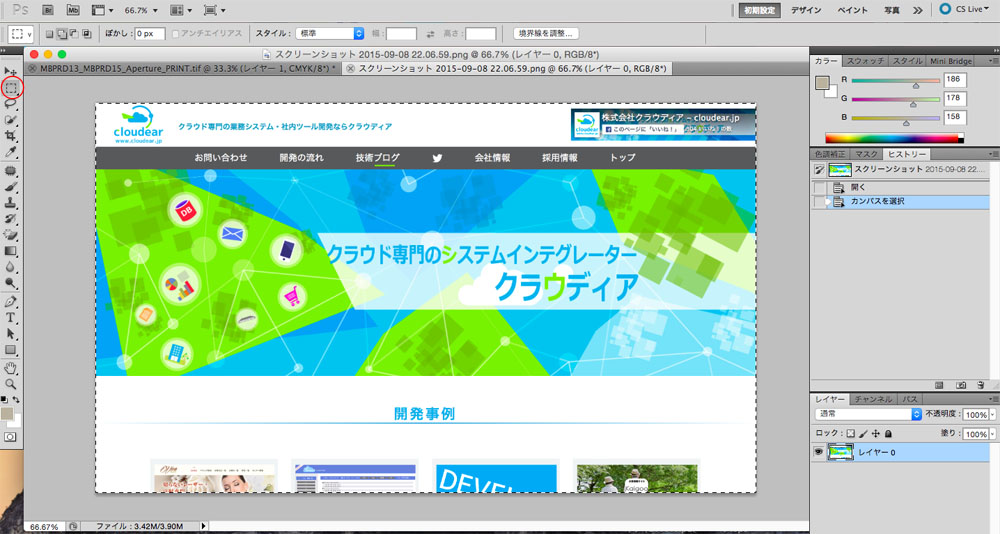
photoshopで元画像と(今回はiMacの画像)はめ込む画像(今回はクラウディアのHPキャプチャ)を開きます。
はめ込む画像を「⌘+A」(Mac)「Ctrl+A」(windows)全て選択。
もしくは範囲選択してから、「⌘+C」(Mac)「Ctrl+C」」(windows)でクリップボードにコピーします。
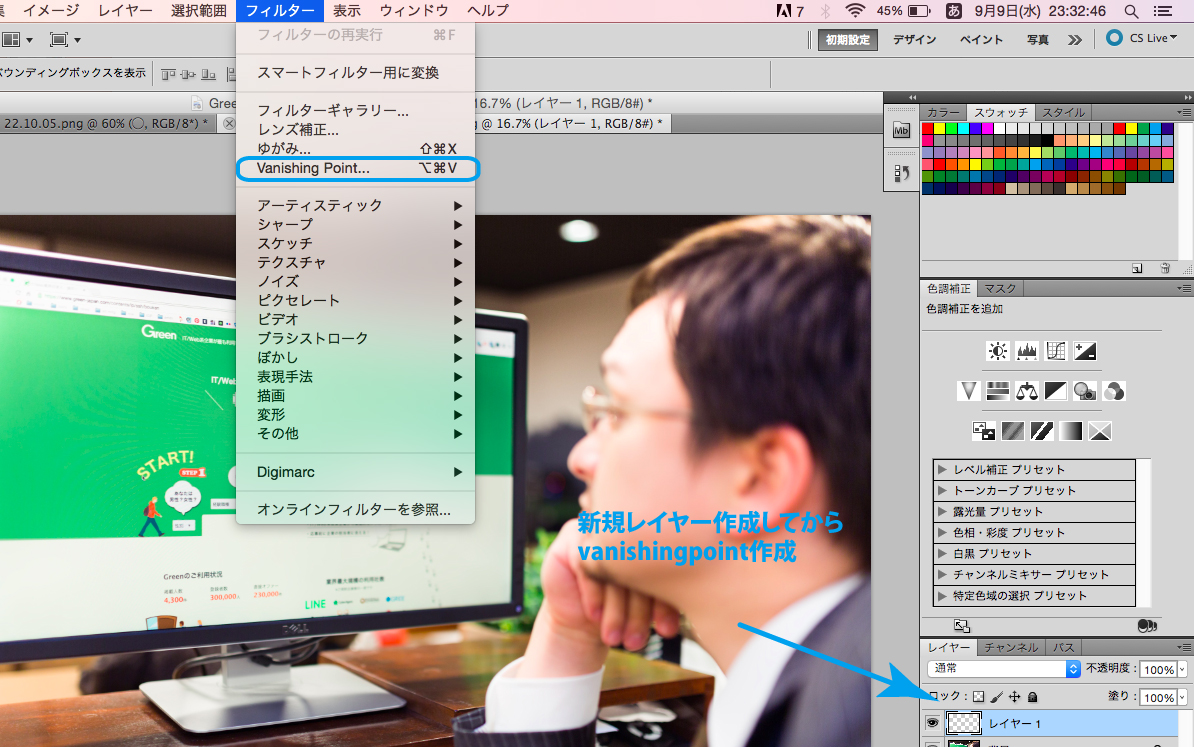
貼り付け先の画像を開き、新規レイヤーを作成します。(新規レイヤーなしでもできますが、修正する可能性を考えたら作っておいたほうがいいです)
そこで「フィルター」から「Vanishing Point」を選択してクリック。そうすると別ウィンドウで「Vanishing Point」のウィンドウが開きます。
「Vanishing Point」をかけようとフィルターを開いたら、アレレ?
「Vanishing Point」をクリックできない時があります。
フィルタが動作しない画像は、画像のカラーモードを確認。
大体がカラーモードが「CMYKカラー」や「インデックスカラー」「モノクロ2階調」だったりします。
その場合はカラーモードを「RGBカラー」に変更すると適用できるようになります。
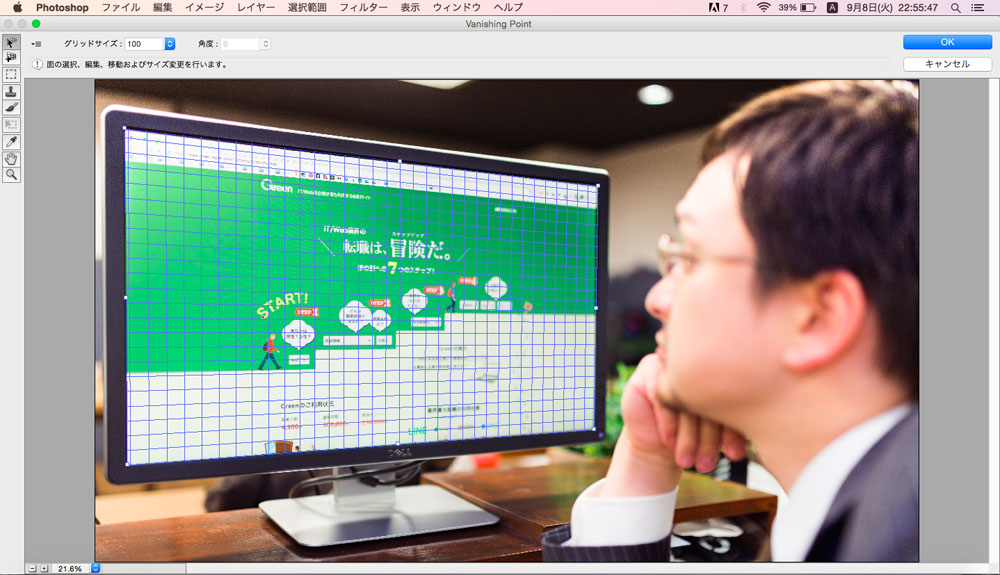
「Vanishing Point」ウィンドウが開いたら、
「面生成ツール」を選択し、角と角を繋ぐようにするとはめ込む範囲(編集する面)を作成できます。
または、オブジェクトをクリックでもできます。
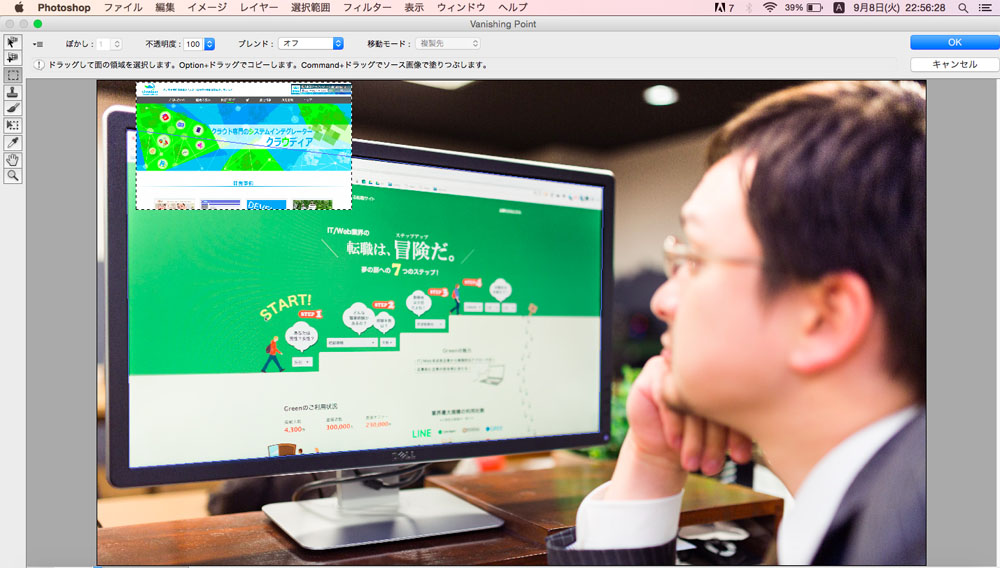
編集する面を選択したら、「⌘+V」(Mac)「Ctrl+V」」(windows)で
先程クリップボードにコピーした画像を貼り付けます。
貼り付けた画像を、「面生成ツール」で指定した編集する面にドラッグ&ドロップすると……
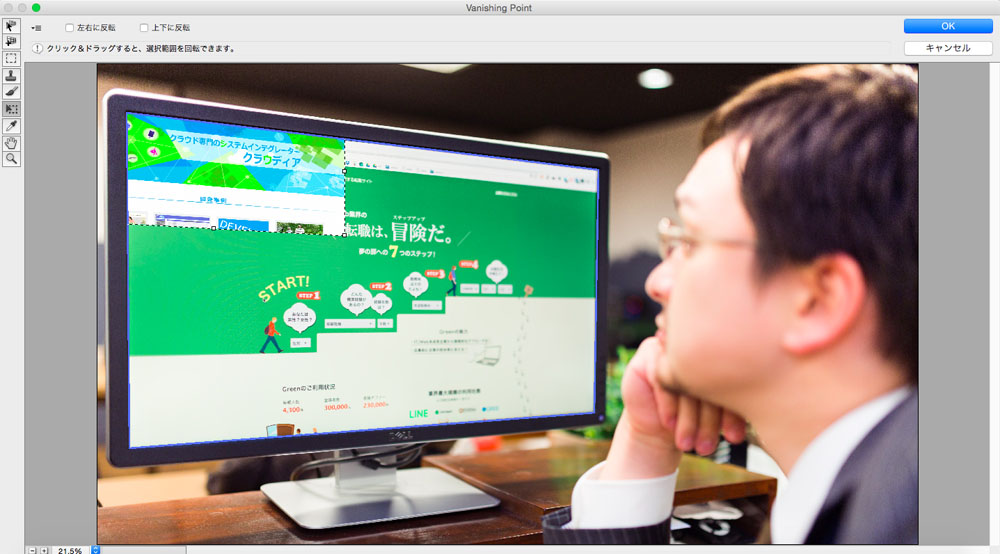
画像が自動的にパースや角度も合わせた状態に設定されます。
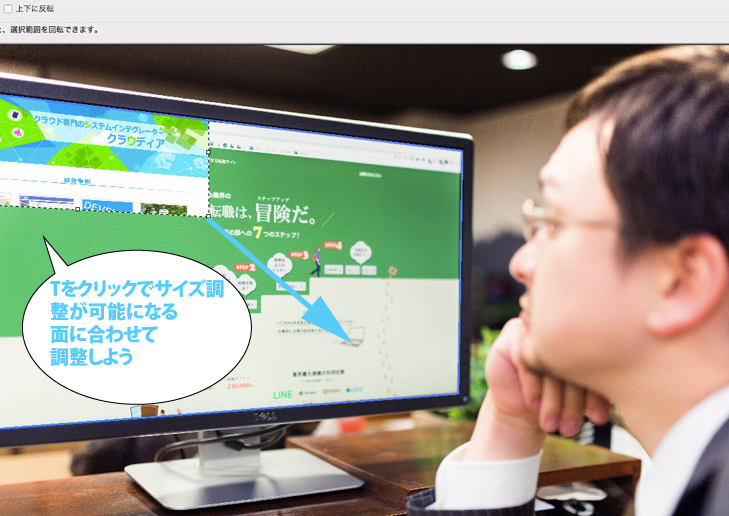
サイズを調整する時は、Tをクリックするとバウンティボックスが表示されるのでそれで大きさを調整します。
調整がおわったところでOKをクリックすると、この作業が保存されます。
応用編
さて、今までが基礎編。この機能を使えばもっと色々例えばこんなことができます。
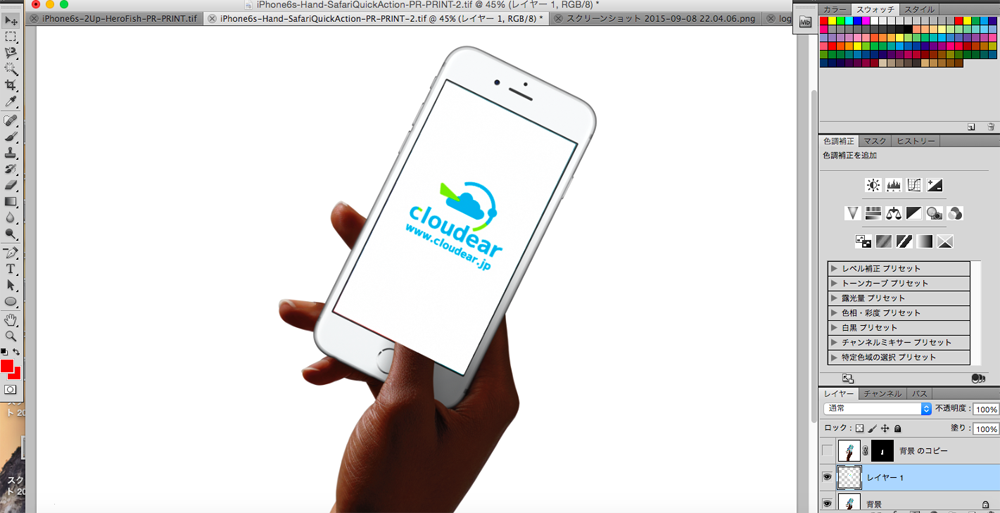
画面を指でタッチしてるバージョン。こういう画像も良くありますね!
持ってる手がかぶっているなんていうのも同様のパターンです。
この場合はどうしたらいいのでしょうか。
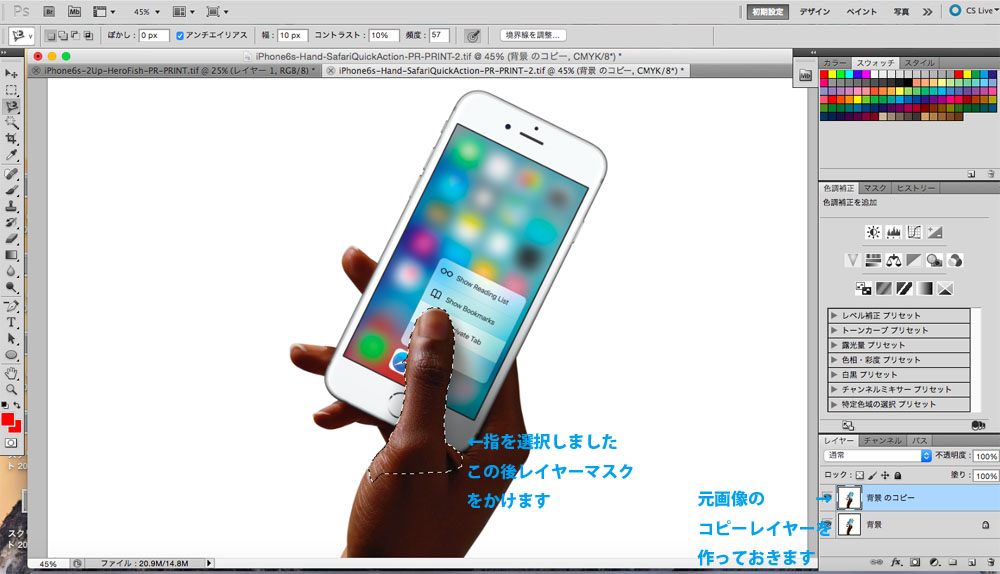
まず元の画像のコピーレイヤーを作ります。
コピーレイヤーで手の部分を選択して「マスク」をかけます。
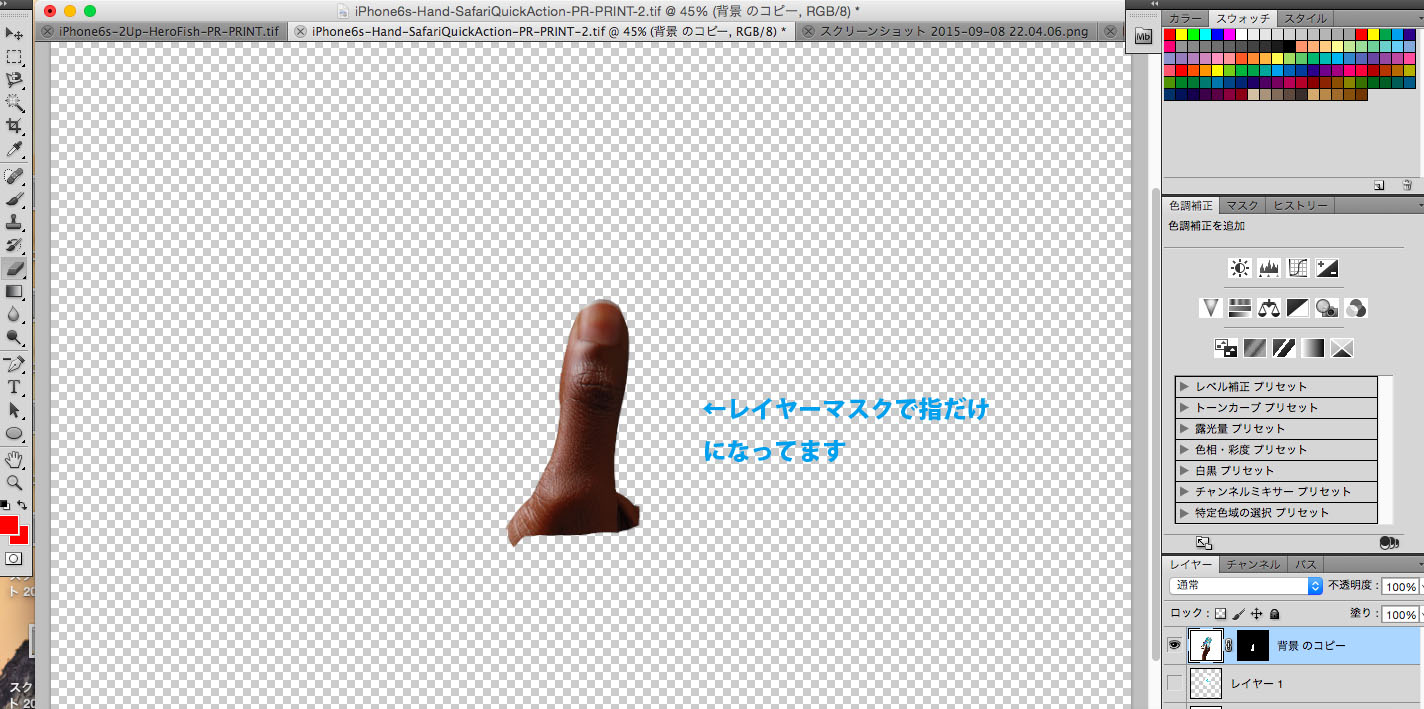
ここだけかかっているのわかりますか?指だけになっていますね。
また新しいレイヤーを開きます。
ここからは基礎編でやった手順をこなしてください。
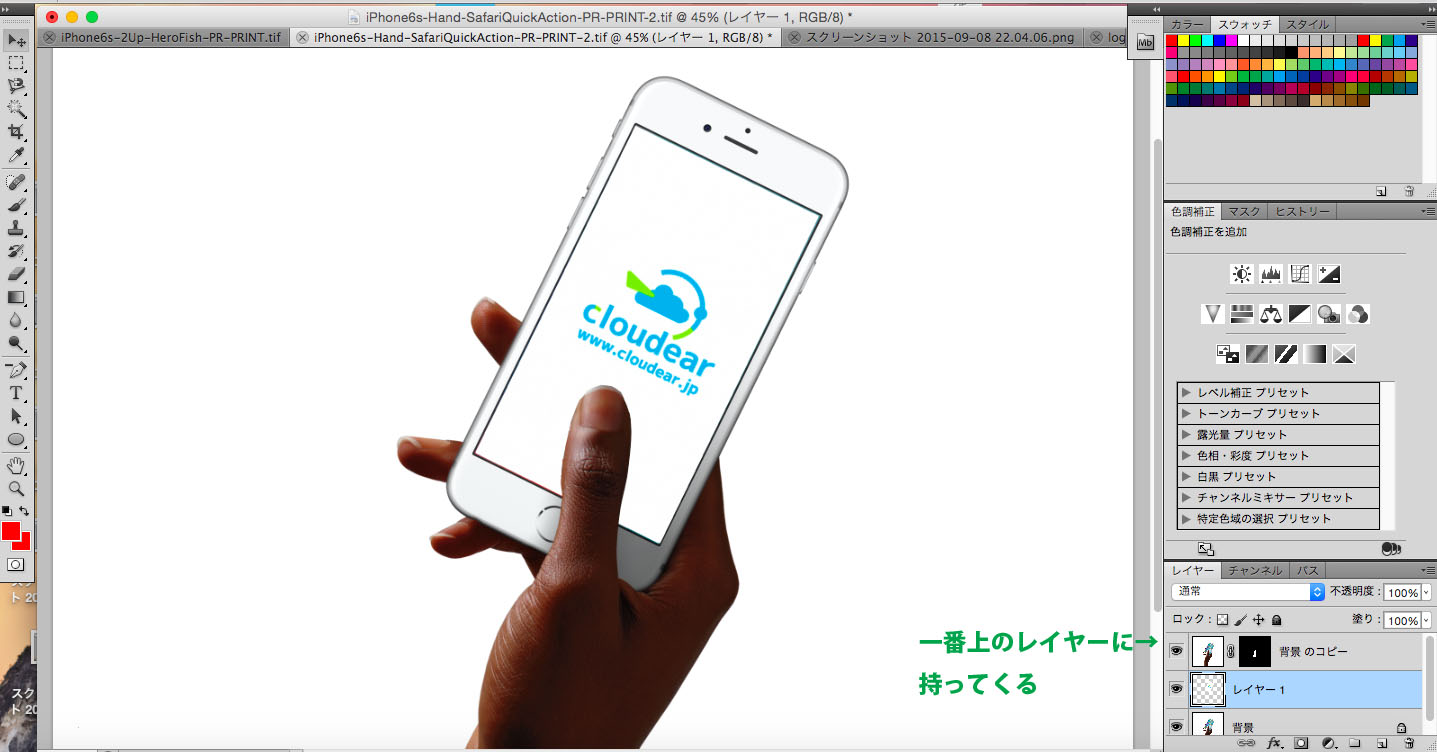
「Vanishing Point」を使って画面をはめ込みました。
さてここでさっきのマスクをかけた手だけのレイヤーの順番を一番上に配置
ハイ出来上がりです!
これでもう少し複雑になってもできますね。
最初に紹介した某デザイナーで騒がれた空港の合成もつくってみました。
じゃん!羽田国際線ターミナルをクラウディアの広告ジャック
Vanishing Pointの選択画面はプラスマークをクリックするとどんどん追加できます。
ちなみにEの看板のところにひさしがかぶっていますね。これには応用編で紹介した「クイックマスク」をかけて一番上に持ってくるテクニックが使われています。
これらのテクニックを使えばパッケージなどのデザイン案のモックアップや、道路などに文字をいれるイメージ図も簡単にできそうでしょ?
アイデアしだいで、こんなに色々使える機能「Vanishing Point」を使って、仕事の効率化を図ってみてくださいね。