仕事で使うadobeのソフトウェアは、きれいな絵を描くためでなく、最短の時間で最高の売上/プレゼンテーションをもたらすためにあります。adobe系だけでなくソフトウェアを「使いこなす」とは、各メニューを熟知すること以上に、仕事で使うにはひとつ上の課題があります。
それは「スピード」。
いくら美しく正確なトレース線を描けても、それに時間がかかっているようでは仕事にはなりません。
IllustratorとPhotoshopに関して、作業スピードを上げる最初の一歩は、ショートカットを使いこなすことです。
当たり前の事なのですが、これが出来ているかどうかは、プロとアマを分ける大きな差になります。
1.ショートカットキーとホームポジションの確認
今、あなたの左手はどこにありますか?
膝の上などはもっての他ですが、指がキーボドの左下端に乗っていない方は、今すぐ作業用のホームポジションに置いてください。
最も初歩でありながら、多くの人が出来ていないのはショートカットキーを「必ず」使う意識です。
メニューのプルダウンを開いてコマンド名の横にショートカットの表示がある場合には、必ずプルダウンを一度閉じて左手で操作しましょう。
一回やればすぐ覚えます。わざわざショートカットを勉強する時間は必要ありません。必要があったら必ず実践する意識を付けます。
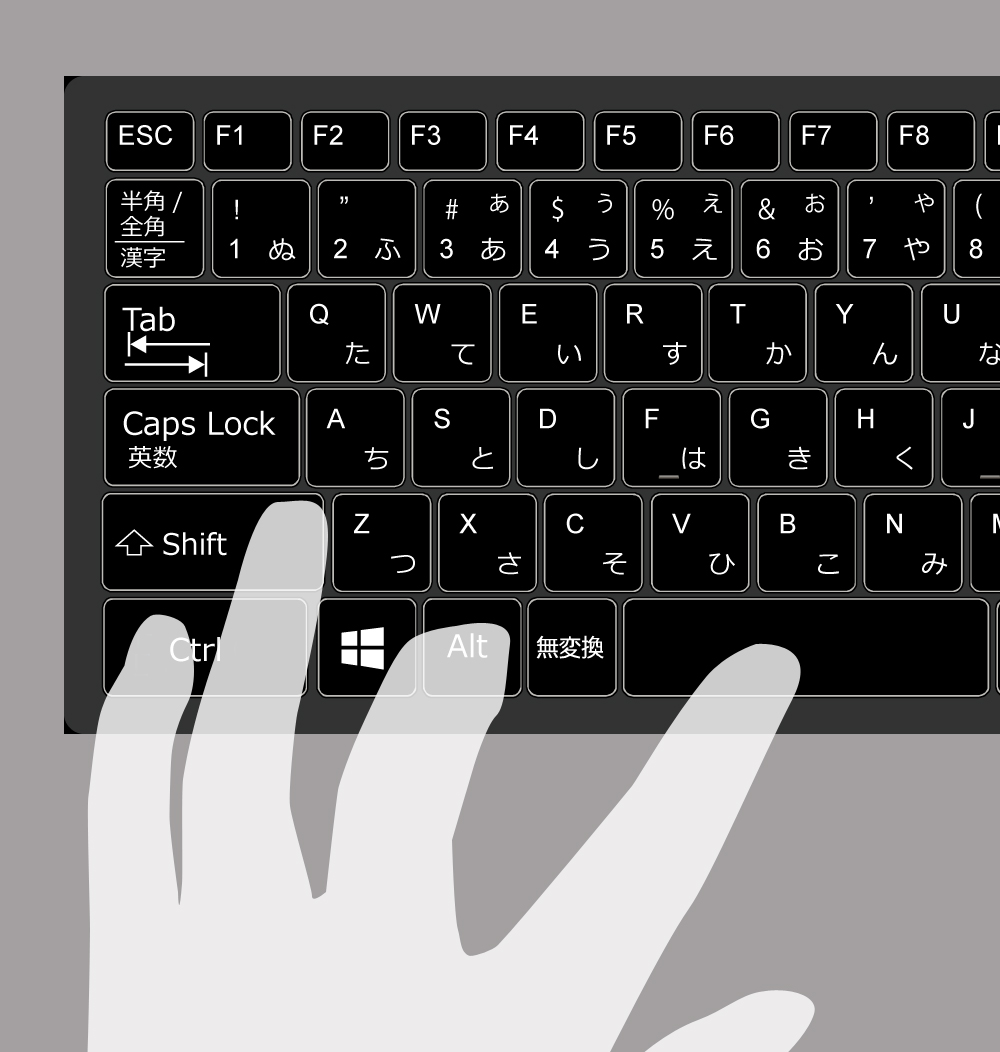
そのためには、左手のホームポジションを死守することです。右手をマウスに置き、左手の指を以下のように置いてみましょう。
Win:【Ctrl(小指)】、【Alt(中指)】、【space(人差し指)】
Mac:【command(中指)】、【option(薬指)】、【space (人差し指)】
※以下Winを基本にしますので、Macの方は、【Ctrl】→【command】、【Alt】→【option】に読み替えてください。
上記は手の向きに負担がかからない基本のポジションですが、実際の仕事現場では個人によって千差万別です。
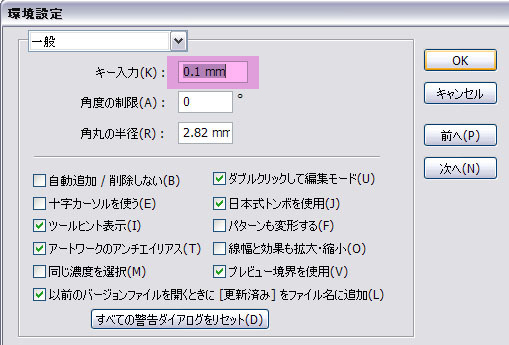
ちなみに、私は 最速を求めたポジションとして、【Ctrl(小指)】、【Shift(薬指)】、【Alt(親指)】としています。
このポジションの特徴は、3つの大切な補助キーに常に指が乗っている状態だという点です。
自由になる人差し指で補助キー以外を押し、親指で【space】です。

右手がマウスを離れてキーボードに触れることはあっても、左手のホームポジションが移動することは文字入力時以外にはありません。
自分の手に合ったホームポジションを見つけ、常にショートカットを使うようにしましょう。
2.ショートカットのカスタマイズ
必ずショートカットを使う習慣がついたら、次にショートカットのカスタマイズをします。
ちなみに、この設定にさえもキーボードショートカットがありますよ。→【Alt + Shift + Ctrl + K】

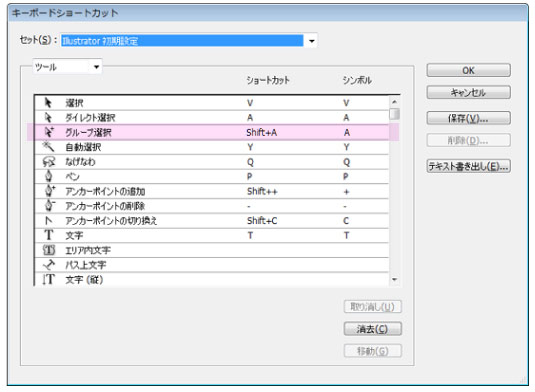
設定するには、各ツールのショートカットという欄をクリックしてカーソルを移動し、当て込みたいキーを入力するだけです。
すぐにその内容が表示され、使えるようになります。
おすすめしたいショートカットは、グループ選択に【Shift+A】を当てること。
基本的には、ダイレクト選択ツール(A)→【alt】を押しながら…とするのがグループ選択ツールの使い方ですが、このショートカットを当てておくと、選択ツール(V)から直接グループ選択ツールへ移行出来るので作業内容によっては圧倒的に楽になります。
また、マウスを左手で使う方は、特にこの設定を大幅に変更することで、信じられないほどの効率化が図れます。
設定が変更できたら保存することを忘れずに。
Illustrator 初期設定フォルダーに .kys ファイルとして保存されますので、他環境でも同じフォルダにコピーすることで、自分の設定を受け継ぐことが出来ます。
3.移動単位の変更
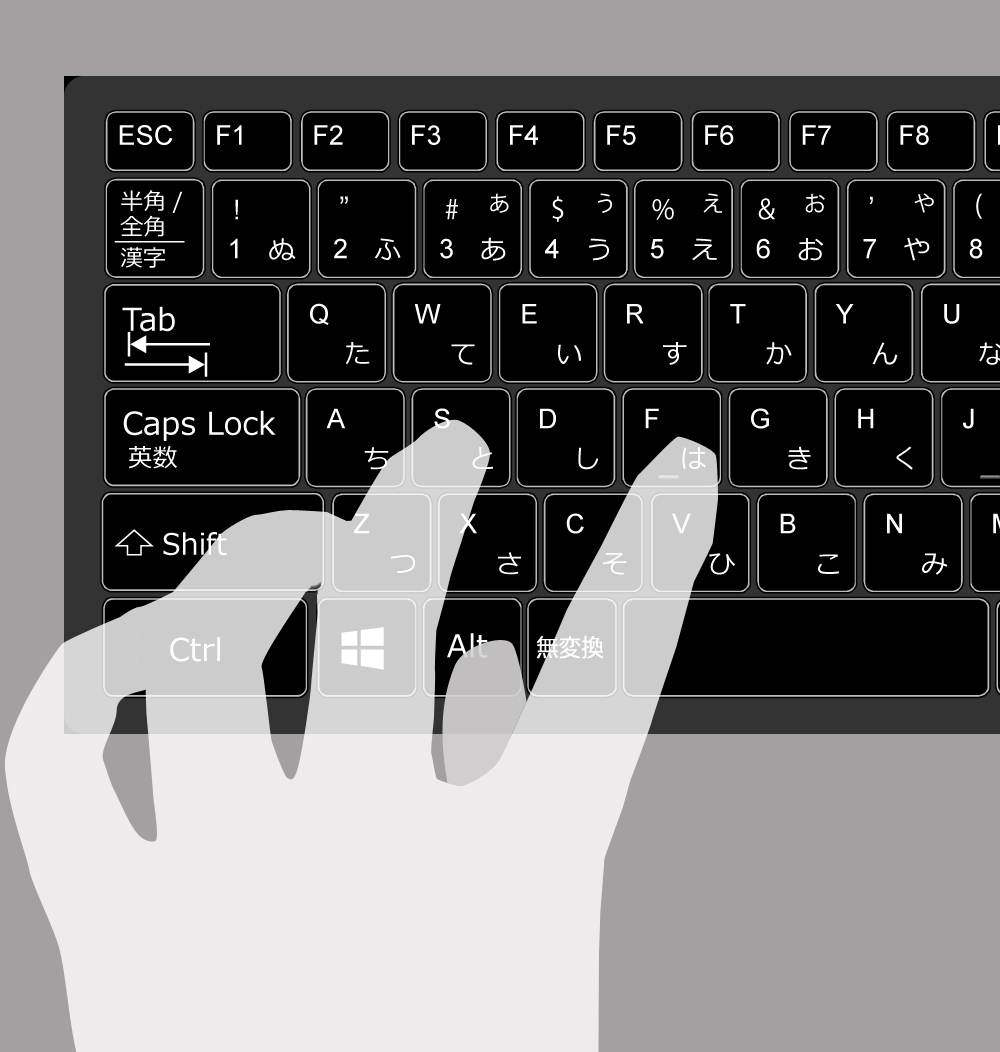
illustratorにおいて、矢印を移動のショートカットキーとして使いこなすために、【編集】→【環境設定】→【一般】→【キーボード入力】から使いやすく変更します。
ショートカットは、【Ctrl+K】。
大きくてシンプルな作業では1mmないしは、0.5mmに、普通の印刷系の仕事では、0.1mmが良いでしょう。
ウェブ系では1pxに設定してください。
これで矢印キーを使ってのオブジェクトの移動がやりやすくなり、精度も上がります。
また、【Shift+矢印】で、設定の10倍分を移動します。
0.1mmに設定していれば、1mmですね。
これらの設定は基本的なことですが、逆に「必ず」ショートカットを使うということが出来ていない方がほとんどなのも現実です。
一度確認してみてください。