みなさんこんにちは、masa です。今日は CSS を使って装飾する際に便利なジェネレーターをいくつかまとめてみました。
角丸やボタン作成などありますので、お役に立ててください。
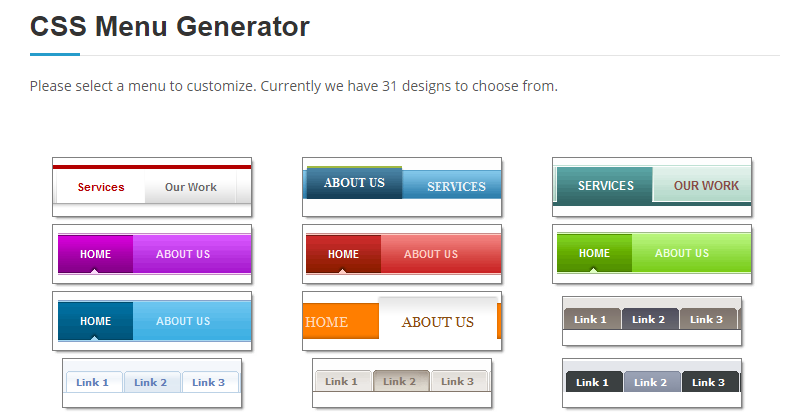
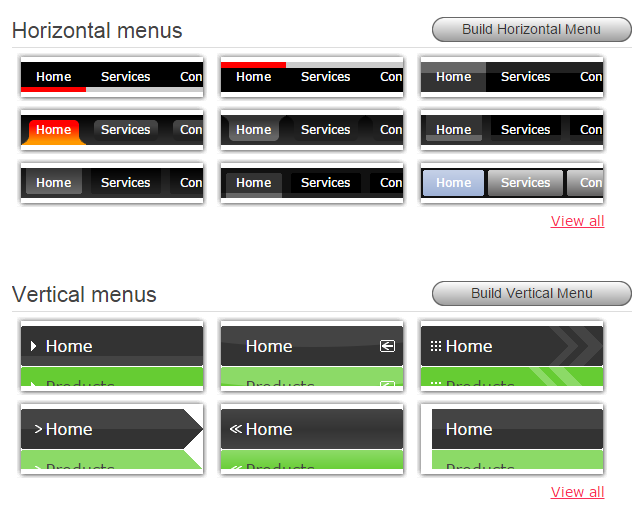
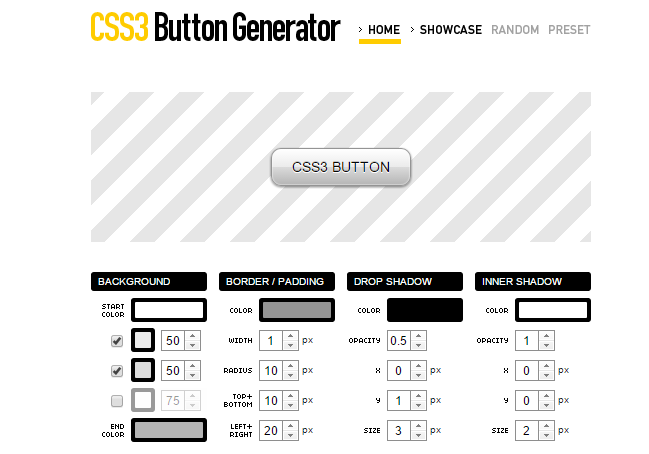
メニューボタンを作りたい
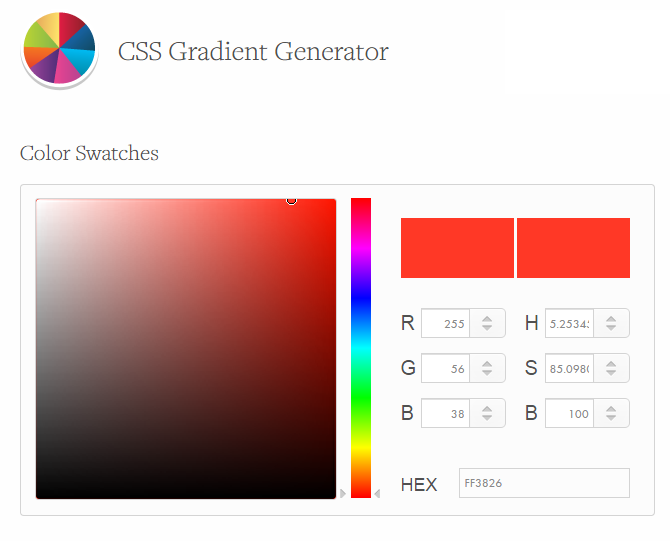
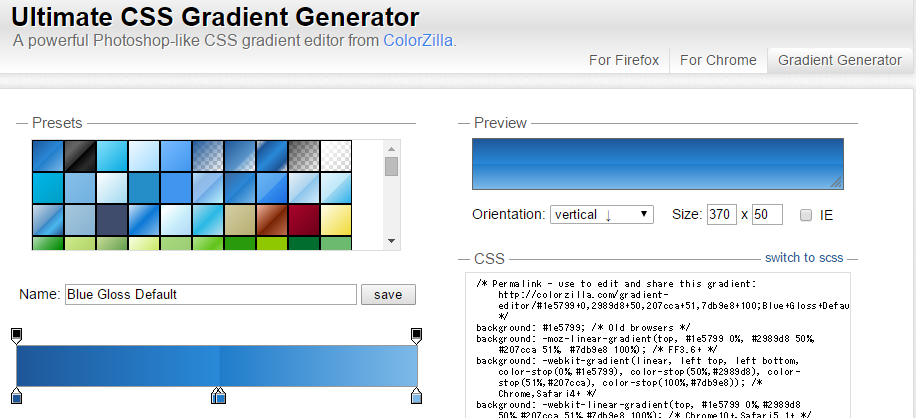
グラデーションを作りたい

Ultimate CSS Gradient Generator

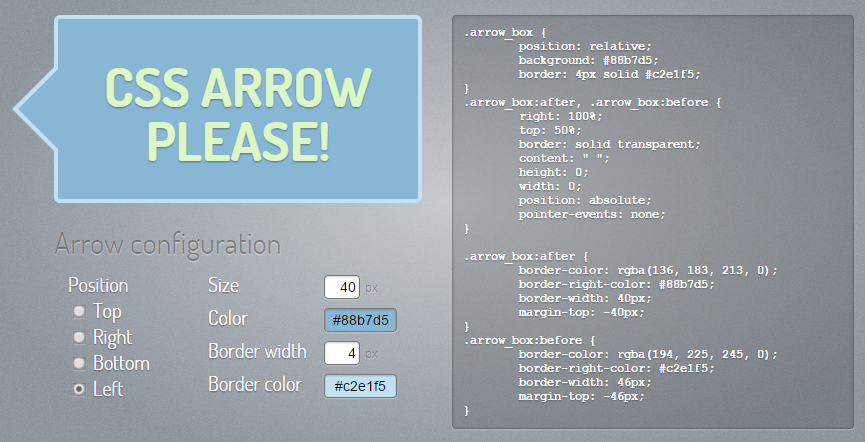
吹き出しボックスを作りたい

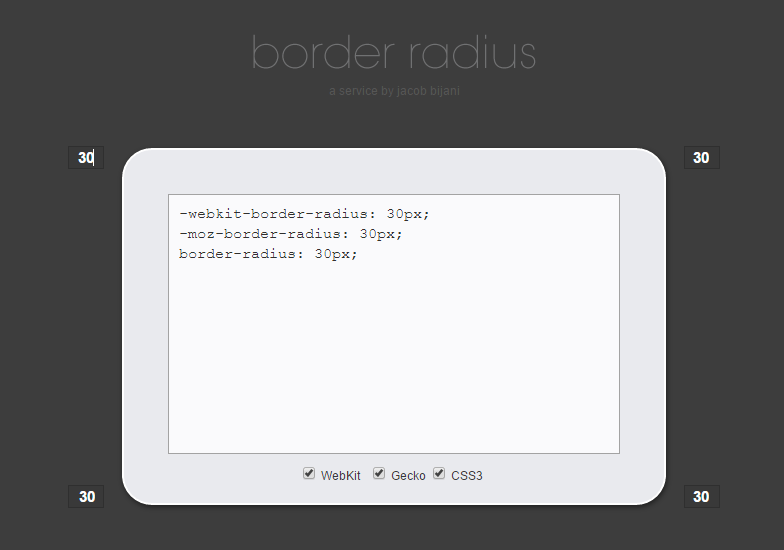
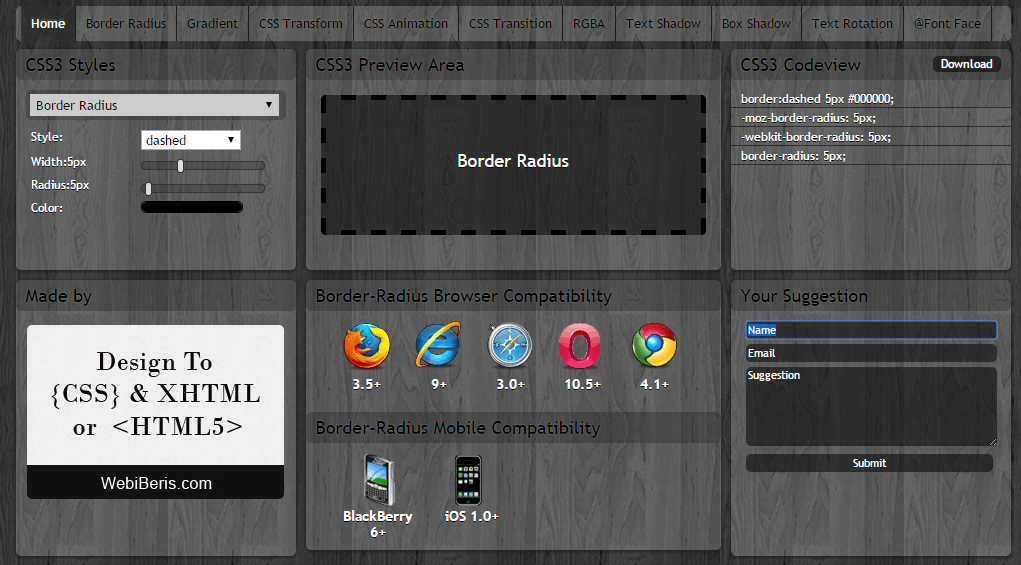
角丸を作りたい
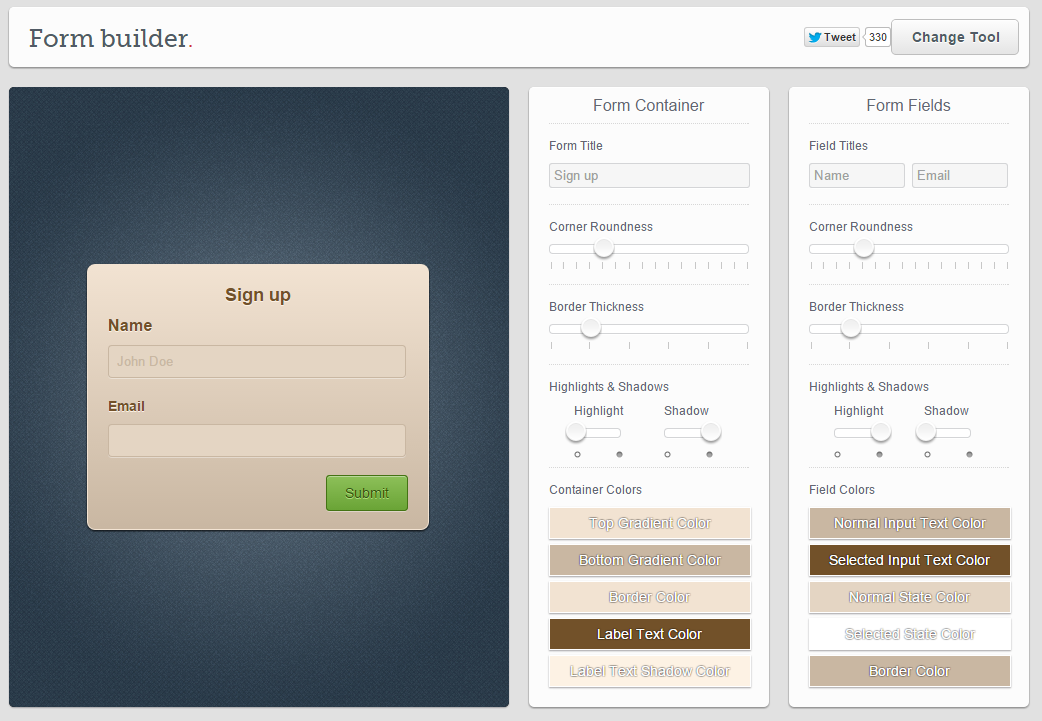
フォームデザインを作りたい
いろいろまとめてやりたい
いかがでしたか?今日は CSS デザイン時に使えるジェネレーターを独断と偏見で選んでみました。みなさんのデザイン制作の一助にしていただければ幸いです。