みなさんは Webアプリケーション上のエディタって使っていますか?今日は Excel ライクなエディタ『Handsontable (ハンズオンテーブル)』をご紹介します。jQuery プラグインなので導入も簡単ですよ!

まずは Handsontable 公式デモを 開いてみてください。エクセルのような表がありますので、セルをクリックするとリアルタイムに編集できます。例えばこれでエクセルを読み込み、Ajax で通信すれば、Webアプリケーション内でユーザーにリアルタイム編集させることも出来ちゃうわけです。すごい!
jQuery プラグイン Handsontable の導入方法
まずは GitHub から 『handsontable.full.js』と『handsontable.full.css』をダウンロードします。次に、使いたい html ファイルのヘッダで上記二つのファイルを読み込みます。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>handsontable_test</title> <link rel="stylesheet" type="text/css" href='css/handsontable.full.css'> <script src='js/jquery-1.11.1.min.js'></script> //jQueryもお忘れなく <script src='js/handsontable.full.js'></script> </head>
続いて handsontable のスクリプトをヘッダ内に書きます。ちなみに今回はデモのソースを解説します。
<script>
$(document).ready(function () {
var data = [ //表に流し込むデータを定義します。サーバーからJSONなどで持ってきてもOK
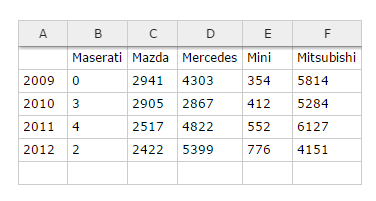
['', 'Maserati', 'Mazda', 'Mercedes', 'Mini', 'Mitsubishi'],
['2009', 0, 2941, 4303, 354, 5814],
['2010', 3, 2905, 2867, 412, 5284],
['2011', 4, 2517, 4822, 552, 6127],
['2012', 2, 2422, 5399, 776, 4151]
],
container = document.getElementById('example'), //後ほど表を展開する要素を指定
hot;
hot = new Handsontable(container, { //以下はデータ指定と表示オプション
data: data, //さっき作ったdataを指定
minSpareRows: 1, //表の一番下にいくつ空行を表示するか
colHeaders: true, //カラムの名前を表示するかどうか
contextMenu: true //セルを右クリックしたときのメニューをすべて表示
});
function bindDumpButton() { //以下は基本的にいじりません
Handsontable.Dom.addEvent(document.body, 'click', function (e) {
var element = e.target || e.srcElement;
if (element.nodeName == "BUTTON" && element.name == 'dump') {
var name = element.getAttribute('data-dump');
var instance = element.getAttribute('data-instance');
var hot = window[instance];
console.log('data of ' + name, hot.getData());
}
});
}
bindDumpButton(); //関数実行
});
</script>
次は同じ HTML 内に表を展開する要素を書きます
<div id="example" class="handsontable"></div>
これで HTML を表示すると公式デモと同じ表が出て、操作可能となるはずです ヾ(´ω`)ノ
Ajax を使った応用編
最近作ったアプリケーションではサーバーから txt ファイルを読み込み、ユーザーに編集させてまたサーバーへ Ajax で投げ返すということをしました。使った表示オプションやバリデーションもそのまま記載します。
<script>
$(document).ready(function () {
var data = [
<c:forEach var="i" items="${ip_list}"> //springフレームワークから配列を読み込み
{"ipname": "${i}"}, //jspタグで配列を展開
</c:forEach>
{"": ""}
];
//セルのデータにバリデーションをかけたい場合、正規表現を指定↓
var ip_regexp = /^(\d{1,3})\.(\d{1,3})\.(\d{1,3})\.(\d{1,3})$/;
var msg = document.getElementById("msg");
var container = document.getElementById('iptext');
var hot = new Handsontable(container, {
data: data,
colWidths: 400, //カラム幅をピクセル指定
currentRowClassName: 'currentRow', //セルフォーカスを使いたい場合指定 後述
currentColClassName: 'currentCol', //セルフォーカスを使いたい場合指定 後述
minSpareRows: 1, //表の一番下にいくつ空行を表示するか
contextMenu: true, //セルを右クリックしたときのメニューをすべて表示
rowHeaders: true, //行の名前を表示
colHeaders: true, //カラムの名前を表示
colHeaders: ['ipname'], //カラムの名前を指定
columns: [
{data: 'ipname', validator: ip_regexp, allowInvalid: false} //バリデ指定
],
afterChange: function (change, source) { //以下セル編集後の処理
$.ajax({
url: "http://192.168.2.1/rest", //postするエンドポイントを指定
dataType: "text", //textデータをpostする(jsonでもOK)
type: "POST", //メソッドをPOSTに指定
data: {data: change[0][2] + "," + change[0][3]}, //変更前&変更後データ
success: function () { //以下編集が成功した後の処理
msg.innerText = "設定を保存しました。";
$(this).delay(1500).queue(function() {
msg.innerText = "変更したいIPをダブルクリックして書き変えてください。";
$(this).dequeue();
});
}
});
}
});
function bindDumpButton() { //以下は基本的にいじりません
Handsontable.Dom.addEvent(document.body, 'click', function (e) {
var element = e.target || e.srcElement;
if (element.nodeName == "BUTTON" && element.name == 'dump') {
var name = element.getAttribute('data-dump');
var instance = element.getAttribute('data-instance');
var hot = window[instance];
console.log('data of ' + name, hot.getData());
}
});
}
bindDumpButton();
});
</script>
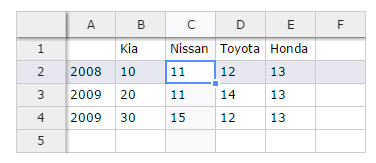
クリックしたセルを色フォーカスする
セルをクリックした時にそのセルをフォーカスさせたい場合は CSS に以下を追記します
(handsontable.full.css)
.handsontable .currentRow {
background-color: #F9F9FB; //色はご自由に~
}
.handsontable .currentCol {
background-color: #E7E8EF; //色はご自由に~
}
いかがでしたか?今回は Web 上でエクセルのように表データを編集できる『Handsontable』をご紹介しました。このプラグインにはまだまだオプションがありますので、興味がある方は公式のオプションページを参考にしてみてください。



[…] 【参考】「Handsontable」で Web上にテーブルを作成 – 技術ブログ | 株式会社クラウディア […]