illustratorを使いこなしているという方の中でも、グラフツールまで使いこなしているという人はあまり聞きません。
確かに、エクセルでグラフを描くことは出来ますので、それで簡単に済ませることは可能です。
明確なプレゼンテーション目的がない場合には、エクセルで十分なのですが、illustratorを使えば、より「伝わる」グラフを作れます。
出来るビジネスマンの効果的なプレゼンテーションのためには、イラストレーターのグラフ作りを知ることは、大きな武器になるでしょう。
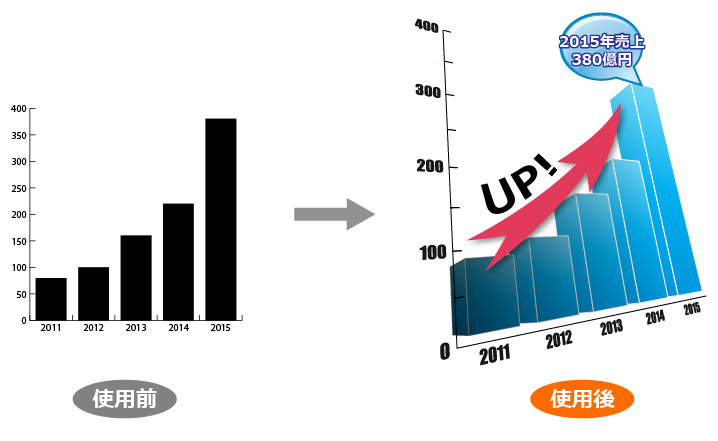
今回の目標として、「棒グラフを使い、最近売上が上昇していることを、印象的に見せる。」と設定します。
このように目標を明確にすることは、良いプレゼン作成のためには大変重要です。
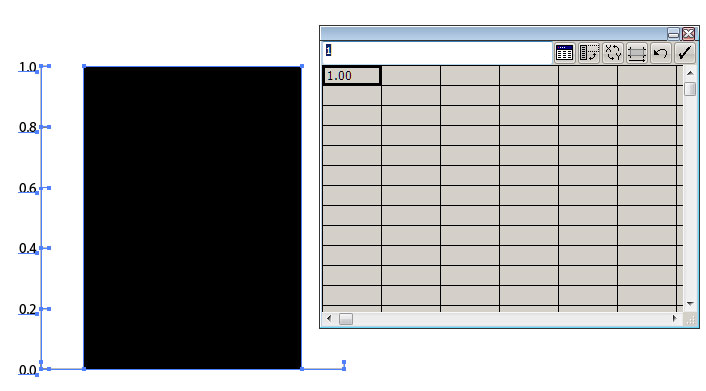
それでは、まずグラフツールをクリックし、 アートボード上でクリックして、グラフダイヤログで大きさを設定してグラフを描画していきましょう。
グラフデータウィンドウに数字を入力します。
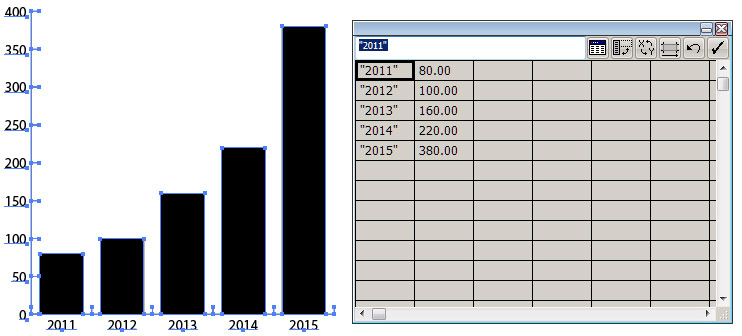
今回は以下のような数字を入れました。
年号のように数字を文字として扱いたい場合は、””(ダブルクォーテーション)で数字を囲みます。
一番右のチェックボタンをクリックすると、データがグラフに反映されます。
一般的には、時間軸のある売上推移を表現するには、折れ線グラフを使います。
しかし、今回のグラフの目的は最近の売上の大きさをクライアントに印象づけることにあるので、敢えて分量を目で感じられる棒グラフを使います。
さて、ここまではエクセルでも問題なく出来る内容です。
ここから、イラストレーターを駆使して、2015年の売上数字が、より大きく印象づくように工夫していきますよ。
グラフオブジェクトは、グループにしている限りは、データの書き換えを反映させることが出来ますが、解除することで普通のオブジェクトになり、自由に加工をすることが出来ます。
そこで、デザイン加工をするために、グラフのオブジェクト全体をコピーしてアートボードの外にペーストしてとっておき、元のグラフをグループ解除します。
この時、上記の内容を知らせる警告が出ますがOKして進みます。
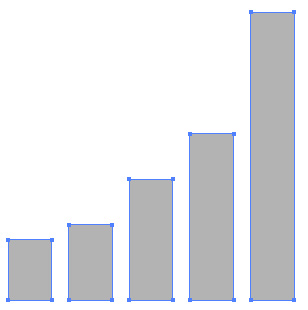
目盛を消去し、棒グラフを見やすいようにグレーの単色(K:20%)で塗り、線の色は無しにします。
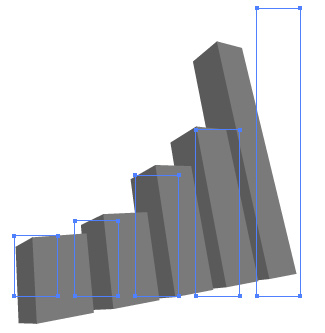
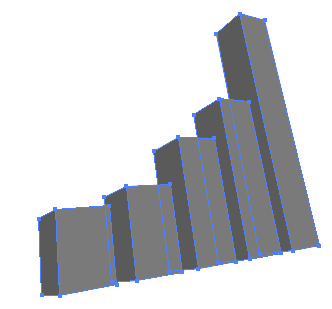
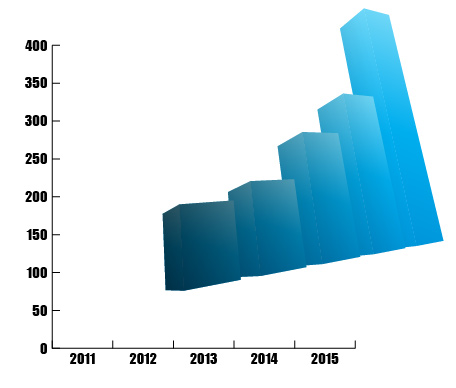
効果>3D>押し出しベベルを選択し、自由回転でグラフの奥行きが効果的に見えるように調整します。
大きさを表現したいので、下から見上げるような角度で、遠近感を付けます。
設定した数字はあとで使うので書き留めておきましょう。
オブジェクト>アピアランスを分割
オブジェクト>グループ解除します。
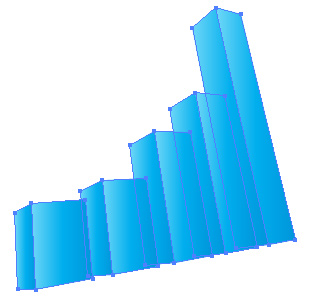
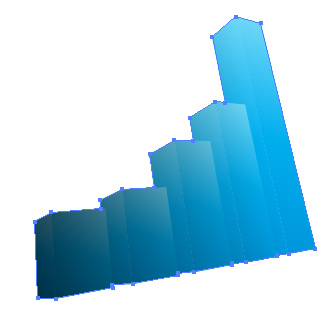
グラデーションパレットから、色を付けます。
スウォッチライブラリ>グラデーション>スウォッチ(明)で好きな色を選びます。
標準だと0度の角度で左から右へのグラデーションとなっています。
このグラデーションの角度を【-110度】に設定して、上が明るいグラデーションで高さを表現した上で、奥との重なりをわかりやすくします。
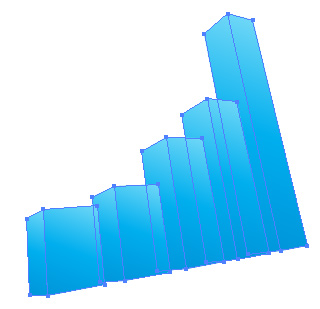
これだけでも美しいですが、より右端の棒が立派に見えるように加工していきましょう。
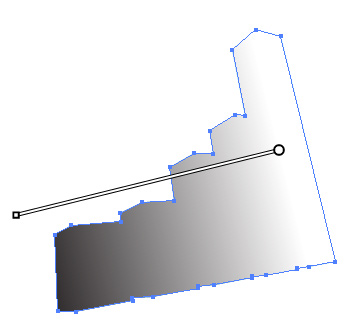
グラフ全体を選択し、コピー>同じ位置にペースト(Ctrl+F)し、変形>合体とします。
白黒のグラデーションを右が明るくなるようにかけます。
オブジェクトを選択したままで、アピアランスから、透明を乗算にすると、元のグラフに白黒グラデーションが重なりますので、目立たせたい場所が明るくなるようにグラデーションの場所や不透明度を調整します。
これでグラフ本体は完成です。
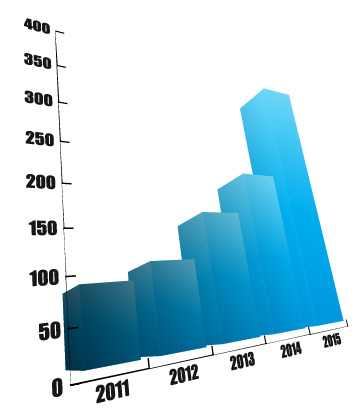
次に、最初にコピーして別に置いてあった元グラフを、もう一度コピー&ペーストし、グラフ部分を削除して目盛と数字だけにします。
フォントを力強さを表現しやすい、Impactに変更しました。
目盛と数字をグループ化したままで、3Dにします。
設定はグラフ本体と同じですが、「押し出しの奥行き」だけ0pxに設定します。
グラフと合う位置に移動します。
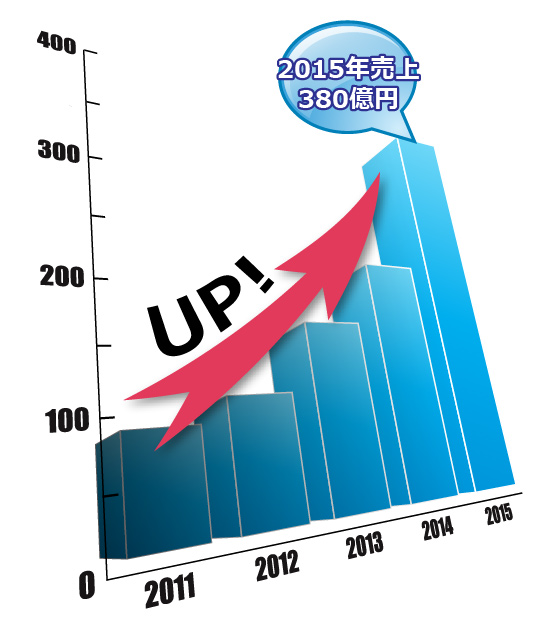
最後に、色を整えて、伝わりやすくなるように説明を入れます。
シャープに見せるために白の線を入れました。
青い吹出しはシンボルライブラリの 「Webボタンとバー」から探せます。
矢印は、ブラシライブラリの「矢印」から入れて、効果>スタイライズ>ドロップシャドウをかけています。
目盛の数字が混みすぎていて右上に向かう視線を邪魔するので間引きました。
UP!の文字は、オブジェクト>エンベロープ>ワープで歪ませています。
いかがでしょうか?
このように、狙いを持ってイラストレーターを使うことで、単にグラフを提示するだけでなく、クライアントの気持ちを思いのままに誘導する洗練されたプレゼンテーションを作ることが出来るのです。
















[…] クセルでグラフを描くことは出来ますので、それで簡単に済ませることは可能です。 [紹介元] Illustratorのグラフツールで一歩上のプレゼン – 技術ブログ | 株式会社クラウディア […]